2009年10月01日
目次
第1回(視点制御)
第2回(持ち物・基本編)
第2回 補足
第3回(購入・モノを買う)
第4回(Rez・モノを出す)
第5回(表示の設定)
第6回(フェイスライト)
第7回(環境の設定)
第8回(チャットと移動)
第9回(持ち物を渡す)
第10回 -落とし物の見つけ方-
第11回 -地図・移動-
第12回 -持ち物整理-
第13回 -小技・至近距離移動-
第14回 -服が着れない-
第15回 -アバターの構成-
第16回 -AO-
-ZHAO準備作業(修正)
第17回 -HUD-
第18回 -ZHAO・前編-
第19回 -ZHAO・後編-
第20回 -ビューワその1-
第21回 -ビューワその2-
(テクニック編)
第22回 -ビュワーとメニュー-
第23回 -メニューその2表示-
第24回 -メニューその3 世界-
第25回 -メニュー Advanced -
第26回 -メニューまとめ-
第27回 -ラグ(重いトコ)対策 -
第28回 -タイピングアニメ-
第29回 -嫌がらせへの対処1-
第30回 -ハラスメントへの対処-
第31回 -詐欺・テロの対処法-
第32回 -光の問題1・フェイスライト-
第33回 -光の問題2・オブジェクトの光-
第34回 -フェイスライト自作・準備作業-
第35回 -フェイスライト自作・完成まで-
第36回 -スカルプテッド・プリム-
第37回 -Blender準備-
第37回の追記1-Blenderインストール関係-
第37回の追記2-Blenderインストール関係-
第37回の追記3-スカルプ縫い目設定-
第38回 -Blender基本操作-
第39回 -Blenderでスカルプ作ってみる-
第40回 -SkinとShape-
第41回 -Tシャツ作ってみる/レイヤー-
第42回 -GIMPイントロ-
第43回 -GIMP/選択領域-
第44回 -GIMP/パス-
第45回 -QAvimator/イントロ-
第46回 -Qavimator 時間と間接
(番外編)
番外編 休憩
番外編 -SandBox-
番外編 -迫力ある花火の楽しみ方-
番外編 -アバターについて-
番外編 -βテストグリッド-
番外編 -SL世界地図-
休憩 -お役立ちサイト・定番ソフト-
休憩 -SLの概況とか構造とか
小技 -グループ通知-
参考資料 -ビューワ過去バージョン-
2009年03月31日
テクニック第46回 -Qavimator 時間と間接 -
だいぶ間が空いちゃいましたが
Qavimatorを使ってのアニメ作り。
アニメを作ると言うことは、アバターの動きを作ると言うことになるのですが
これは人間の動作をシミュレートすると言うことに他なりません。
ですから、QAvimatorの使い方もさることながら、「動きを分析把握する」ことが
とっても大事になります。
で、明確に決まってて、できるだけわかりやすい体操アニメを作りながら
そのアタリのことを考えて行ければと思います。
今回はその前にQavimatorのベーシックな考え方というか
基盤の部分をさらっと見ておこうかなと思います。
Qavimatorの基盤は
・時間の割り付け(動きの早さとコマ割) =FrameとFPS
・人体パーツの動作振り付け =間接の回転
になります。
今日はこの2つの基本を押さえておきましょう。
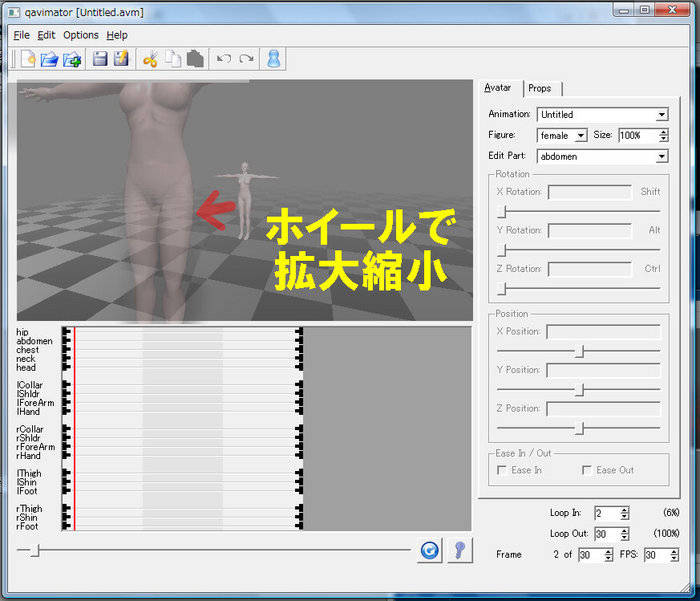
Qavimatorを起動すると、最初両手を広げたマネキンさんが立ってます。
このマネキンの各部分を動かすっていってしまうとおしまいなんですが^^;
動かす前にちょっとだけ、おまじないの準備をします。
準備その1;FrameとFPS
右下の部分に注目です。

FrameとFPSという項目があります。
Frameは全部のコマ数。パラパラ漫画によくたとえられるのですが
Frameの数は、この「パラパラ」の全枚数になります。
次にFPS。これはFrame per Secondの略で、一秒間に何コマ(何Frame)
送るかの数字になります。30FPSというのは一般のテレビのコマ数です。
初期設定では30Frame 30FPSですから
30コマを、一秒間に30コマの早さで送る、つまりアニメの長さは
30Frame÷30FPS=1秒。
120Frameで30FPSにすると
120Frame÷30FPS=4秒の長さ
初期設定のママだと、全部で1秒間なので、こった動きをさせても
あっという間に終わってしまい、まるでコマネズミのようなちょこちょこした
アニメーションになってしまいます。
このアニメーションの長さはその都度適切な長さを計算して下さい。
この例ではFrameを大きくしてますが当然FPSを小さくしても時間は変わります。
Qavimatorでは動きの間を自動補完してくれているというなんだか親切な仕様になっているのですが
これがどうもくせ者で、作成してアップロードする間に微妙に省略されてるようなトコもあります。
また、SLへのアップロードでは最大長さ30秒まで。
ここで計算した秒数は、あくまで目安程度に考えて下さい。
あっぷろーどすると微妙にかわっちゃいますんで^^;
準備その2:動き方をみる・間接の回転
人体の動きは、若干の伸び縮みや背中の丸めとかがありますが
大半が「間接の回転」によって表すことが出来ます。
リアルで人差し指をまっすぐ伸ばして、腕をぐるんぐるんと回してみて下さい。
単純な回転じゃなくて、なんか複数の動きがまざってる感じがしません?
・指先の向き(前だったり、ヨコだったり)
・回す大きさ(小さい◎描いたり、大きな◎だったり)
・指そのものの回転(ツメが上になってる?下?)・・
こういう複雑な動きを単純に表現するために、例によって
(X,Y,Z)座標軸を使って表現しちゃいます。
Qavimatorのマネキンさんは、この間接のみを取り出して肉付けしてあるだけです。
マネキンを動かすためには、ボディーパーツを選んで、スライダーで回すというのが基本です。
腕や腰、首を「回す」感覚というのがつかみづらいかもしれません。
で、ちょっとおまじない。
Optionメニューで、Skeltonにチェックを入れます。

すると・・
緑のボールが表示されますこの緑のボールは間接のジョイント。
実はココをくるくる回してることになります。

たとえば二の腕を動かしてみましょう。
マネキンの二の腕をクリックして選択すると
それに対応する付け根の間接が色が変わります。

また、下のタイムラインで、選択したボディーパーツに対応する部分が青く表示されます。
選択が決定すると、ボールを中心にして丸いわっかが表示されて
右のスライダーが使えるようになります。
丸いわっかは間接の回転。それを右っかわのスライダーでごにょごにょと動かします。

赤がX軸、緑Y軸、青がZ軸、に対応します。



X軸の動きがわかりにくいので、手のひらを見て下さい。
左手と違って手のひらがこっちを向いています。
ねじを回すようにひねっているのがわかりますでしょうか?
色んなパーツをくりくりまわしてみて、感じつかんでみて下さい。
基本はこんなところでしょうか。
次回から動作の分析と動作の流れ=タイムライン(コマ割)、
を見ていきたいと思います。
それではまたですー
前回記事はこちら
http://tegetege.slmame.com/e538135.html
2009年02月28日
テクニック参考資料 -ビューワ過去バージョン-
過去ビューワーが必要なとき、こちらはいかがでしょう。
Second Life Wiki > Help Portal > Viewer > Old versions
http://wiki.secondlife.com/wiki/Old_versions

通常版、RC版、FL、β用、懐かしい数字がずらっと並んでいます。
それではまたです~。
2009年02月24日
テクニック 第45回 -QAvimator/イントロ-
こんにちはー、ポッケです。
遅くなってしまいましたが、Blender、GIMPと並ぶ
3種の神器の最後の1つ、Qavimatorのお話し^^
ZAHOの回ででてきたアバターに動きをつけるアニメーション
これを作ってしまえるのがQavimatorをはじめとする
モーション作成ソフト。
Qavimatorの他に、フリーではAvimator、DAZ3D、
有料だとPoserや3DsMAXとか。
で、Qavimator使ってアニメーション作っちゃおうと。
「私なんかで作れるかなー」って思ってる方、
実はQavimatorって3種の神器の中では一番簡単かも^^
んじゃいきますね。
とにもかくにもダウンロード
Qavimatorダウンロードはココ
http://www.qavimator.org/

解凍してインストールします。
(普通にインストールすればProgram Filesの下にフォルダーが出来ているはずです。)
本体はqavimator.exe
コレの新しいショートカットを作って、(C:¥Program Files¥QAvimator¥qavimator.exe)
クリックしてあげれば起動するはずです。
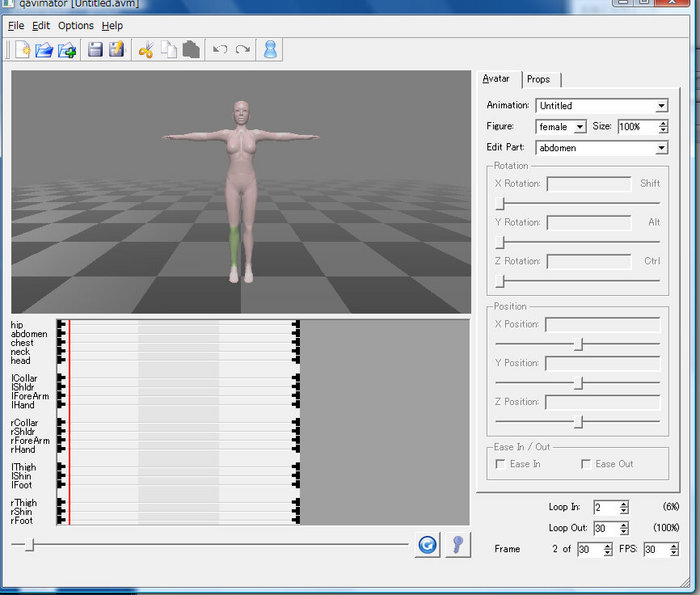
何はともあれ、Qavimatorの画面をご覧下さい。

これだけ?!
隠れてるコマンドはほとんど無くて、
見えてる部分はおおざっぱに分けて3カ所
①タイムライン
②メインエディター
③Rotationスライダー

これ以外で使うのは、カットアンドぺースト、ファイル保存ぐらいでしょうか。
やることは
十字型に立っているお人形さんを
◎時間の流れに合わせて(タイムライン)
◎動かす部分を選んで(メインエディター)
◎間接を回して動かすだけ(Rotationスライダー)
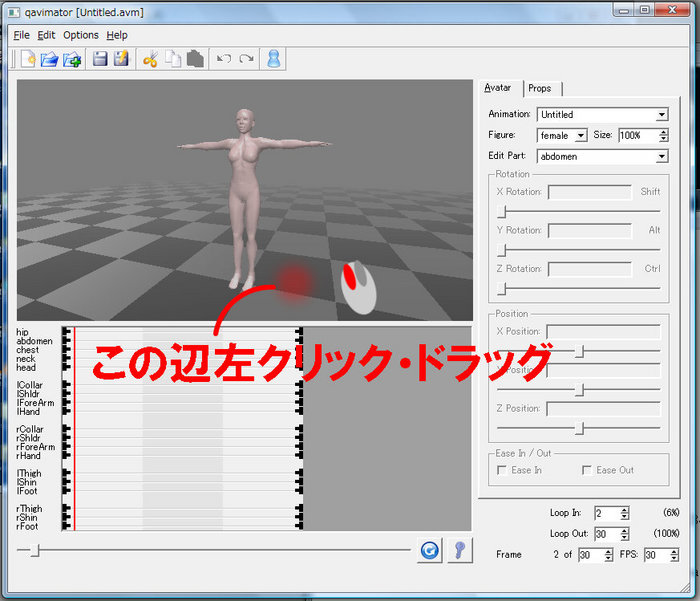
そそ、ヨコや後ろからも見たいときは・・

チェッカーみたいなフロアを左クリックでドラッグ。

拡大はホイール。

うーん、ここからためつすがめつ・・「ポッケ流アバウト把握術」・・
ソフト自体はblenderとかに比べて、すっごいシンプル・・・
じゃ、むずいのは
「どうやってイメージに近い動きを実現させるか」ってことだな・・
てことはソフトの使い方より、「アニメーションの気持ち」
考えた方がいいかな。。
◎どの間接どう動かせばいいの?
◎タイムラインってなんやねん、どないすんねん。
◎コマ数ってなんだろ、FPSって?その数字でアニメどう変わるんだろ
そのあたり中心でしょうか?
んじゃどうするかな。
真っ白な紙渡されて「すきにかいていいよ」っていわれると
「何書いていいかわからんし」、書くコト決めておきましょう。
「アルゴリズム体操」もいいんだけど、結構手間そうなんで
次回から「ラジオ体操第一」の一部をアニメ化する手順で
QAvimator使ったアニメーション作り、考えてみるコトにします。
それではまたですー^^
参考になるサイト
Qavimatorダウンロード
http://www.qavimator.org/
Avimatorダウンロード
http://www.avimator.com/
参考サイト
marimoさん:http://booooo.slmame.com/c46309.html
れむさん:http://rose.slmame.com/
ぺたりおっtとさん:http://orion.slmame.com/
turboさん:http://turbo.slmame.com/
セカンドライフ覚書き
http://sl.zenryokuhp.com/20/240/
Lindenさん関係
アバターアニメーション、サンプルダウンロード
http://secondlife.com/community/avatar.php
インターナル・アニメーション一覧
http://wiki.secondlife.com/wiki/Internal_Animations/ja
解説記事
http://japan.zdnet.com/blog/ohtsuki/2008/09/12/entry_27015234/
NHKラジオ体操第一
http://pid.nhk.or.jp/event/taisou/img/radiotaisou1_2.pdf#search='ラジオ体操第一'
2009年02月23日
テクニック小技 -グループ通知-
3種の神器の残り1個、アニメーション作成ツールQavimatorの記事準備中です。
で、きょうはもう、知ってる人は知ってる小技。
うるさい「グループ通知」を受け取らないようにする設定。
早い話、グループ抜けちゃえばいいんですけど、
giftとかはタマに利用したいしグループ自体は抜けるのはちょっともったいないなー。。。
でも、新製品の案内とか宣伝がダイレクトメール風にいっぱいきてうっとおしいなー。。。
って海外のお店とかありますよね。
ログインしたらずらずらーっと右上に英語の通知きてたり
楽しく遊んでるときにきちゃって面倒だったり。
レースで必死に走行中や、真剣勝負の時なんかきたらもう最悪ですよね^^;
そういうときは「グループ通知を受け取らない」ことにしちゃえばいいだけ。
手順は簡単で、自分のプロフィールやパイメニューから、「グループ」を選んで
通知を受け取りたくないグループの情報・(インフォ)ボタンを押して、

Group Informationウィンドウを出します。

グループ情報がずらーっと並んでるウィンドウの右下、「私のアクティブタイトル」の下に
「グループ通知を受信」するというチェック入れるとこがありますので、
そこのチェックを外します。
これで完了。
通知出す方も受け取る方のみになって出さないといけないかなと、常々気をつけてはいるんですが
ウチ(Tege2)の通知うるさすぎたらいってね^^;だからウチのヤツ、チェック外さないでね^^;w
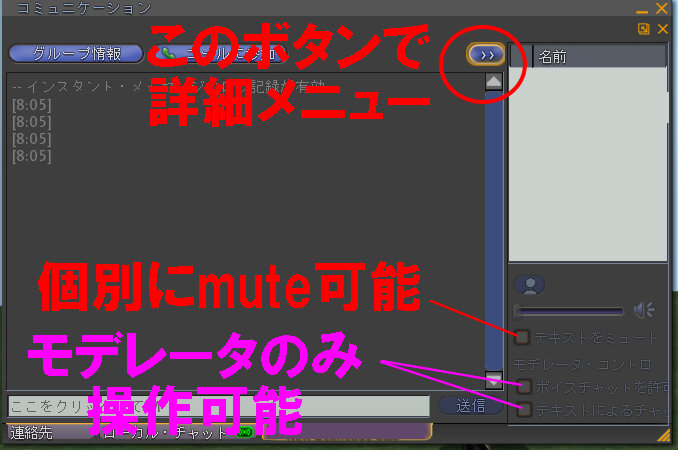
それと、グループIMがうるさいグループもたまにあります。
(だれか小銭かしてくれとか、このやり方知ってる人いないかとか。海外がおおいかな)
こちらは、グループオーナークラスの権限を持った人(モデレータ)であれば、チャットテキストを
無効化できるのですが、メンバーにその権限を与えているところは少ないはずです。
個別の発言者に対するミュートはできるのですが、セッション(GIM全体)を一時的に
聞かないようにするのはむずかしいかな^^;
どなたかご存じの方いらっしゃったら教えて-^^;

それではまたですー^^
2009年02月21日
テクニック番外編 -SL世界地図-
次のテクニック記事作成中でして^^;、しばし中継ぎ、「ヒマネタ」で^^
頭が沸騰しないように、気分転換^^
あ、「ヒマネタ」っていうのは、日曜の夕方のローカルニュースとかでお祭りやイベントの紹介して
「・・・家族連れが、おもいおもいに・・・舌鼓をうっていました」とかいうやつww
知り合いのアナウンサーのおねいさんがそういってました^^
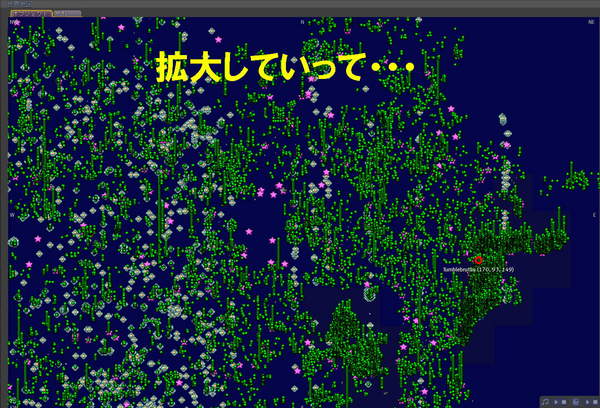
さてさて、ビューワーの「地図」、普段はSIM数個分が見えるぐらいでお使いのことと思います。
これを思いっきりカメラひくと、SLの全体像が見えてきます。

東にあるのがメインランド。(地図では右側)
アバターを示す緑の点の密度が濃くて地形が見えないほどです。

こんなに広くて人もいっぱいいるんだーって思いますが・・・
拡大していくとSIMの四角い領域が見えてきます。
案外人はまばらです。
今のSLってSIMが多すぎて人口密度低いんですね^^;
あんれ、おっきなハートマークですね。。

好奇心に駆られていって見ると、兵(つわもの)どもが夢の後でしょうか。。
バレンタインデー限定だったのか影も形も・・
しかたないんで、まわりみると2L$Tシャツ。
(もとは20だったみたいだけどw2L$でかえますw)
「トラップ注意」って、私は地雷ですよーあぶないよーってことかな^^;
他にも「おばかなおんな」だとか、かわったロゴのTシャツが^^;

道路はさんでその向かいにもチト変わったお店が。Custom Love???
「ハート」が鎖でつなぎ止められています。なんかラブラブ系のお店だと思うんですがちとこわいw

中はいって、何売ってるのかなーってみると@@

メッセージ入りのハート箱詰め。。他にもラブレター代筆??w、
ネーム入りのハート作成。ちょっとすごいかも。
(頼んでから48時間でできあがりますって。249~400L$で、チト高いけど)

興味あったら^^;
http://slurl.com/secondlife/VoronezhIrkutsk/244/44/91
こうやって行き当たりばったり、目的定めず、地図を頼りにさまようのも
楽しいですよ^^
それではまたですー。
2009年02月20日
テクニック番外編 -βテストグリッド-
おかげさまで、blenderやGIMP、さわり始めたよーって言っていただけたり
ちょっとうれしかったりする今日この頃、ですが問題がいっこ。。
今日きたくれたお客さん(クリエイターHさん)がおっしゃってたんですけど、
「テクスチャ作ってアップしても、SLの中で見たらしっくりこなくて
やり直したりで、アップロード代ばかになんないねー^^;」って。
たしかに^^; 作り込んでいこうとするとどーしてもそうなっちゃいます。
(リンデンさん、こんなトコで小銭稼がないでーっておもいますけどね^^;)
これとは別に、自作したスクリプトでSIM全体に影響が及んでトラブル発生ということもあります。
ですので、本来あんまりおおっぴらにブログで書くネタじゃないと思っていたのですが
アップロードの事前チェックやスクリプト実験には、βグリッドを使うと安全です。
βグリッドはリンデンさんが用意した、いわば「実験場」
皆さんが普段行動されている普通のSLの世界をメイングリッドと呼びます。
以前はβ(ベータ)グリッド用にはそれ専用のビューワーを使っていたのですが
現在は、通常ビューワーもしくはRC、その他の互換ビューワーで入れるようになっています。
やりかたご説明する前に、お願いというか注意事項がいくつかあります。
βグリッドはあくまでSLのモノツクリのための「実験場」であって
◎みなさん、黙々と作業に没頭されてます。
お互い作業をDisturb(邪魔)しないように配慮しましょう。
(実験的作業場であることを十分にご理解ください。
知り合いがいるの見つけたからと言ってIMとかは控えた方がいいかな^^;
スクリプトなんかいじってると、返事できないぐらい集中してることもありますしね。)
◎スクリプト自作のときは、一度、βグリッドで動作確認してから
メイングリッドで実行しましょう。
(特にオブジェクトをrezするタイプのものや、乗り物、パーティクル系は失敗すると影響デカイですから)
◎お金はもちろん、作ったものはスクリプトやノートも含め
一切メイングリッドには持って帰れません。
テクスチャやアニメ・サウンド類は、アップロード元ファイルをしっかり保存し、
スクリプトなどは、PC上のノートパッドなどにコピペして保存しましょう。
あと、サンドボックスと同じで、作業の後はきちんとお片付けしてくださいね。
うるさく書きましたが、マナーとしてきちんとけじめをつけて上手に使いこなしてください。
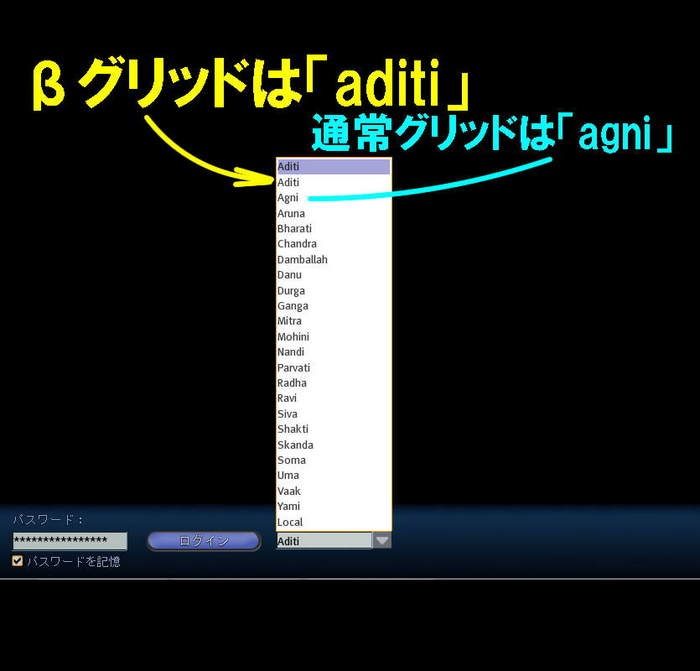
さて、βの入り方ですが、ビューワー起動画面で
「CTRL+SHIFT+G」を押してみてください。

ビューワー下、中央付近にちっこいプルダウンメニューがでて「agni」になっているはずです。
βグリッドは「aditi」以下の場所です。(aditiをえらんでおいてOKです)

中に入ると、見かけはメイングリッドとかわりません。ビューワーの上の方が赤く変わって
テストグリッドであることを示しています。

βに入ると、5000L$が無条件に支給されます。これをアップロード代として使えと言うことです。
もちろん、このお金はいっさいメイングリッドには持ち帰ることは出来ませんw
元の世界に戻るときは、一度ログオフして、またログイン画面で「agni」を選んでログイン。
ほんとうに、「作業のため」に皆さんそこへ行かれていますし、そのための場所です。
くれぐれもそこんとこ忘れないようにね^^
それではまたですー^^
2009年02月17日
テクニック第37回の追記3-スカルプ縫い目設定-
Blenderでのスカルプアップロードまで進まれた方もいらっしゃるようで、なんだかよかったです^^
SLにアップロードして、あれれッテ事もあるかと思いますがケースバイケース、
トライアンドエラーで、目的の造型作成にむけてがんばってねーww(無責任ww)
ご質問いただいた件があったので追記補足します。
基本的にスカルプは、「穴明け」が苦手です。好きな位置に穴の空いた形というのがなかなか難しいので
そのアタリは「工夫」が必要かもです。
(「基本メッシュで・・」というコメントいただいて最初勘違いしたコメントお返ししちゃったので
ここでお詫びします。修正しておきました。)
追加メッシュでトーラスの穴がつぶれてしまうという事なのですが、
SLにアップしてオブジェクトに適用した後、
「縫い目」の設定を「トーラス」(シリンダーの場合は「シリンダー」)にかえてみて下さい。

カゲでおわかりいただけるかと思いますが、トーラスがちゃんとドーナツに、
シリンダーも中空の筒になると思います。

後ろの列は縫い目の背景が不適切だった場合のスカルプです。
(でも左端なんかは別の用途につかえそうですねww)
<図中、継ぎ目ッテ書いちゃってます^^;縫い目って表示になってるかな^^;>
柔らかな頭でためつすがめつしてみてください^^v
それではまたー
2009年02月17日
テクニック 第44回 -GIMP/パス-
「パス」ツール、GIMPの「アバウト把握」ラストです。
これはちょっとお絵かきとは異質な要素を含んでます。
なんで今日はちょっと「小難しく」なります。すみません。
画像処理・描画ソフトは、おおざっぱに分けて
・ペイント系ソフト:写真加工、お絵かき系のソフト
画像上のドット、ピクセル変更によって描画
・ドロー系ソフト:CADっぽい線画中心のソフト。
画像上のドット座標を一定の数式処理で結んで描画
GIMPは当然ペイント系なんですが、パス(PATH)ツールはドロー系のような
始点-終点座標間の処理で特殊な線(パス)を描き、それにそって選択領域を作ったり
そのパスの上を「鉛筆」描画ツールを走らせたりしてメイン描画をウラから支えるツール。
線路を敷設して、その上を「領域選択」「ペン」等のツール列車を走らせる感じ。
パス(Path)は、始点終点とその間を結ぶ直線と曲線(ベジェ曲線)でできあがります。
ベジェ曲線はバーンスタイン基底関数のブレンディング関数を・・・(Wikipediaごらんくださいw)
要はフランスの自動車会社の技術者さんが考えたコンピューターで綺麗な曲線をかく方法。
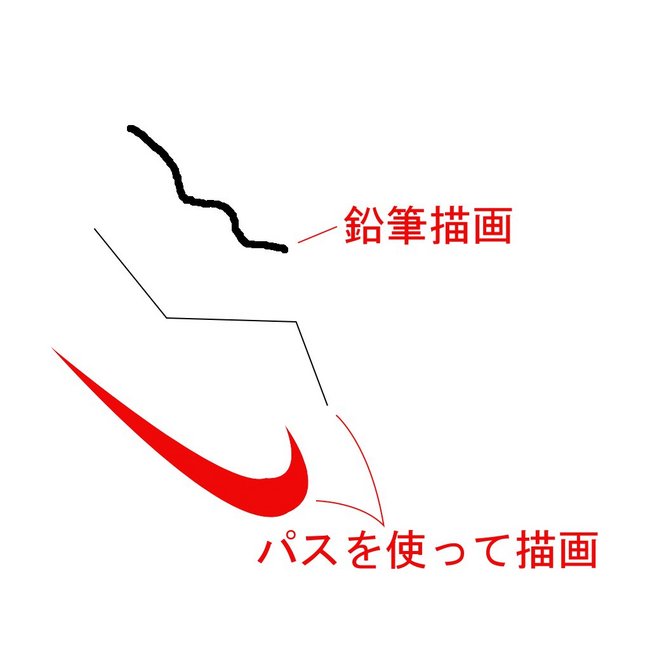
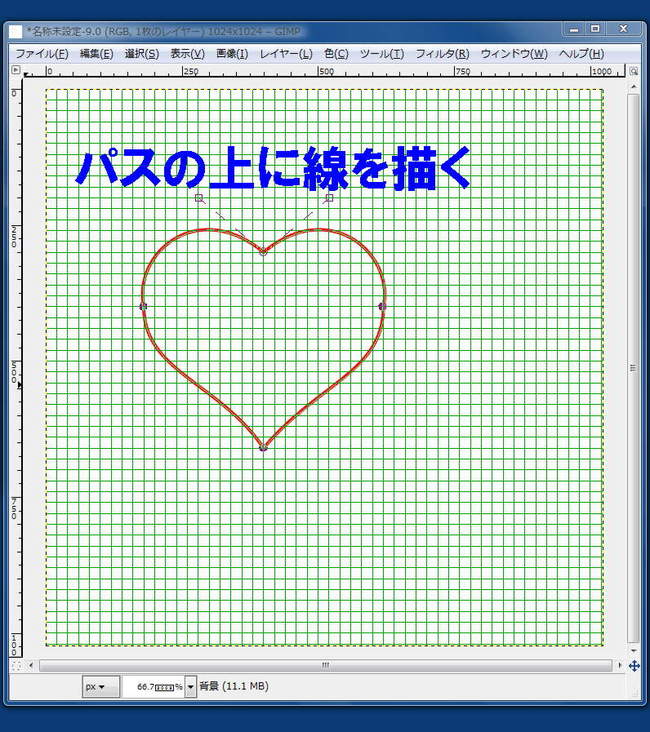
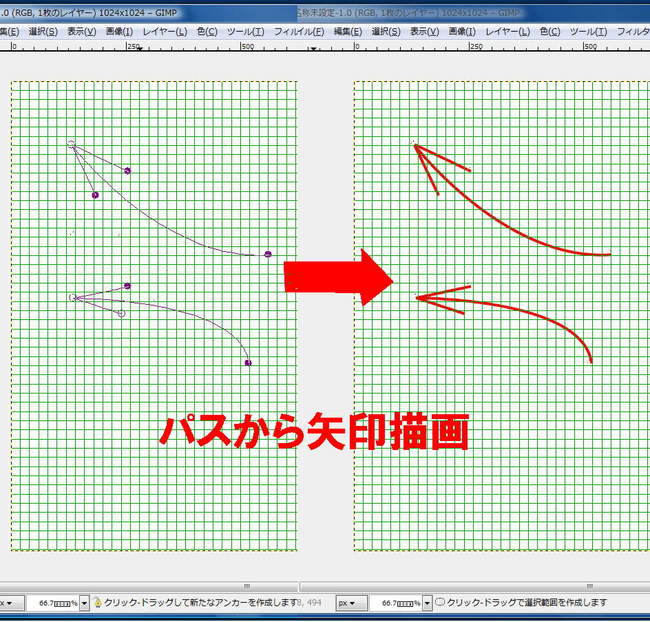
上が、通常の鉛筆ツールで描いた線。
下の2つがパスを使って描いたモノです。

さて、早速さわってみますが、その前にちょっと下準備。
曲線も扱いますので、整形しにくいのでグリッドへのスナップを使いたいんで
グリッド(方眼)を表示しておきます。
GIMPの環境設定-グリッドで方眼の目開き、線の色を決めておきます。


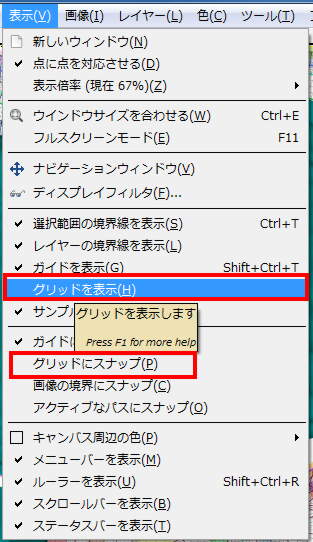
次に表示から、「グリッドを表示」と「グリッドにスナップ」の2カ所にチェック入れてOK
(あ、画像をひらいておいてね^^;)

パスツールはこのボタン

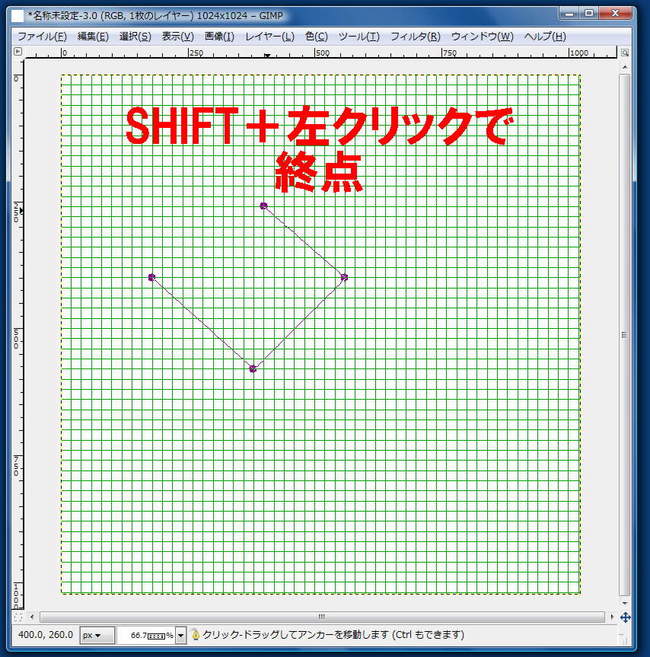
画像上でポンポンと、左クリックで点を置いていきます。

最後の点はshift+左クリック。

閉じた図形にしたいとき始点を左クリックした後、終点をCTRL+左クリック

点を置き終わったら、左クリック&ドラッグで動かせます。
さらにCTRL+クリック・ドラッグで白い新たな点が引き出せます。
これがベジェ曲線の制御点。

一つの基点に対して2個の制御点が引き出せます。

制御点を選んでドラッグすると、さっきまでの直線が曲線に変形。

ベジェ曲線は制御点の位置で曲線が変わります。
制御点を移動させるにつれてカーブが動くのを確認してください。
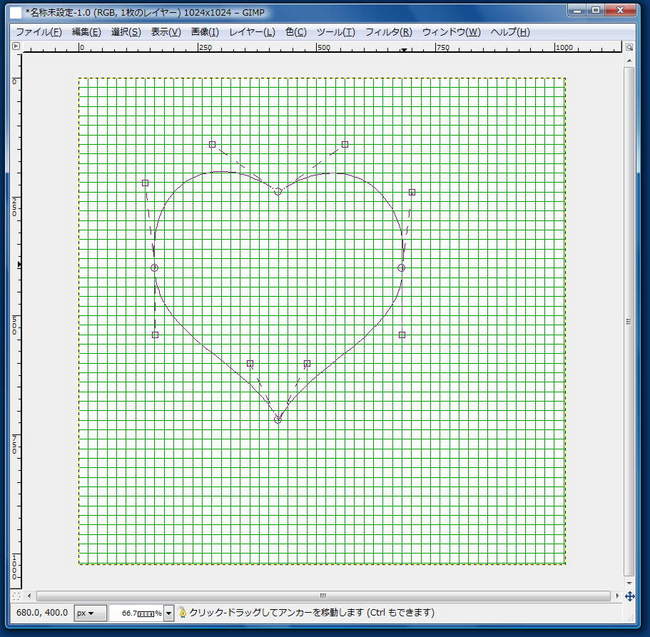
ハートを作ってみました^^

このパスツールの特徴は、他のツールに移動しない限り、何度でも変形できること。
コレはドロー系処理の特徴でもあります。
気に入ったカーブが出来るまでコツコツいじり倒しましょう。
気に入った曲線になったら、ツールボックス上のメニューボタン
「パスの境界線を描画」

こんなのも出来ますし・・

「パスを選択範囲」にして「抜き型」として使ったり
グラデーション塗りつぶししたり、いろいろやってみて下さい^^

駆け足で、すっとばしましたが、レイヤー、選択領域、パスのイメージ
何となくつかめたでしょうか?
とりあえず、SLに使う「3種の神器」Blender、GIMP、Q-Avimaterのうち
2つ、ざーっとアバウトに^^; てことは・・
あとQ-Aviとサウンド加工系で、ひとそろいですね^^
ゆっくりのんびりやっていきましょうw
それでは。またですー。
2009年02月16日
テクニック 第43回 -GIMP/選択領域-
バレンタインデーの週末、皆様いかがお過ごしでしたでしょうか。
固定観念にとらわれない方からチョコいただいて
(固定観念:アバターの性別=リアルの性別、女性から男性へetc)、
自分が固定観念にとらわれていることに激しく気付かされたポッケですw
要は「気持ち」なんですよね^^
閑話休題
さてさて、「選択領域」(選択範囲)について。
画像処理ソフトは、塗りつぶしたり、描き込んだり切り抜いて貼り付けたりと
カラフルで視覚的な様々の処理を行えます。
こういった画像の加工処理=「編集」なんですが、
いっつも画像全体に同じ処理を施すコトは少なくて
必要な部分にのみ、「編集」を施すことになります。
この編集部分を指定するのが「選択領域」。
編集対象は指定した選択範囲と、編集レイヤーのかけ算で・・・・・
あーー、ことばで説明するの大変w
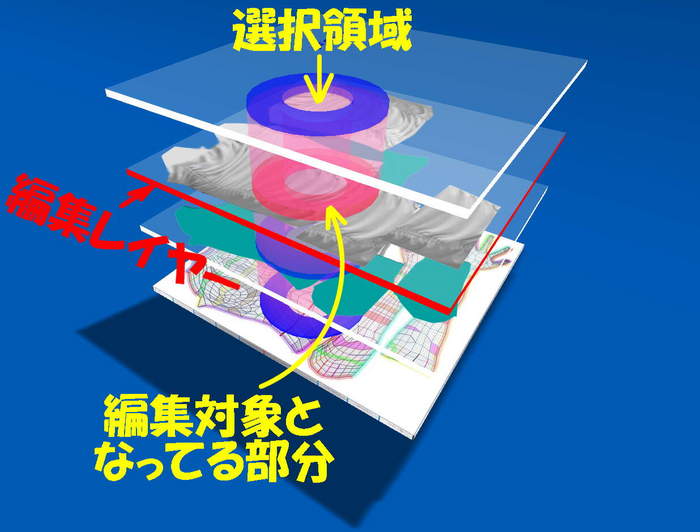
まずは「イメージ」
要するに、こういうコトです。

丸い領域を選択すると、選択領域は上下レイヤーを貫くように配置されます。
で、レイヤーの内、これまた選んだレイヤー上の選択領域がその瞬間の
編集可能範囲になります。
レイヤーを切り替えると、図の赤い編集対象領域が
それぞれのレイヤー上にぽんぽんと切り替わりw
選択したレイヤー×選択領域=編集対象領域になります。
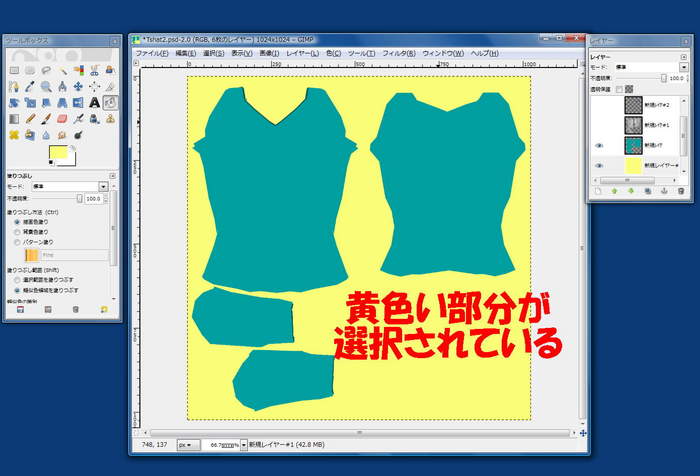
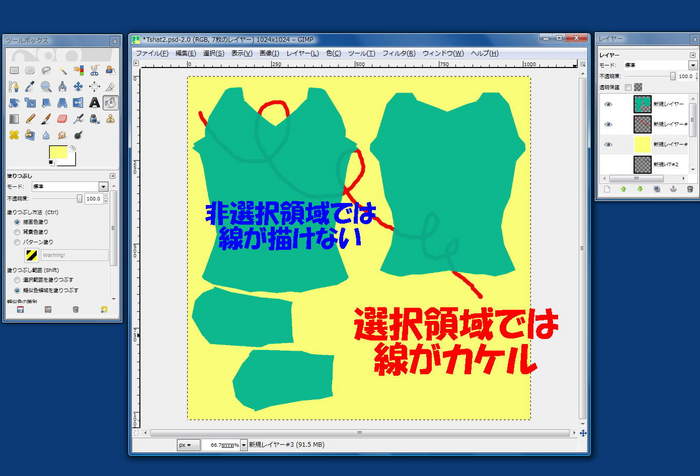
たとえば黄色い部分が選択領域とします。

ここで、筆やペンで線を書くと・・

選択領域の中だけに、描いた線が反映されることになります。
ミドリの部分は描いても線が出ない。
選択領域はもぞもぞ動く点線で囲まれて表示されます。
通常、はじめてファイル開いた直後は画像全体が選択領域になっているはずです。
(作業途中で保存したモノは作業領域もそのままのこってます)
☆今どこが、選択領域になっているか把握すること、
☆領域の選択をいかに自分の作業に都合良く行うか、
これがポイントです。
さてさて、実例を一つ。
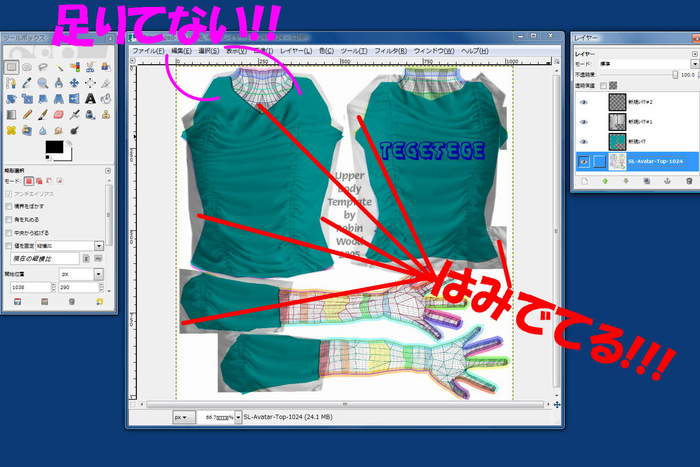
以前つくった「いい加減」なTシャツファイル・・・orz。
グレーの「シワのカゲつけ用」の画像が、緑の生地部分からはみ出てます。
さらに、シワ用画像が生地に足りてない部分もあります。

ピシーってあわせたいなー、っていうか、あわせなかったんで・・
(おもいっきり不精者に生まれてごめんなさい;;)
こういうコトになっちゃってますw
胸元の「シワ用画像」のがはみ出た部分が、白くぎざぎざw

これ領域選択つかってけしましょうw
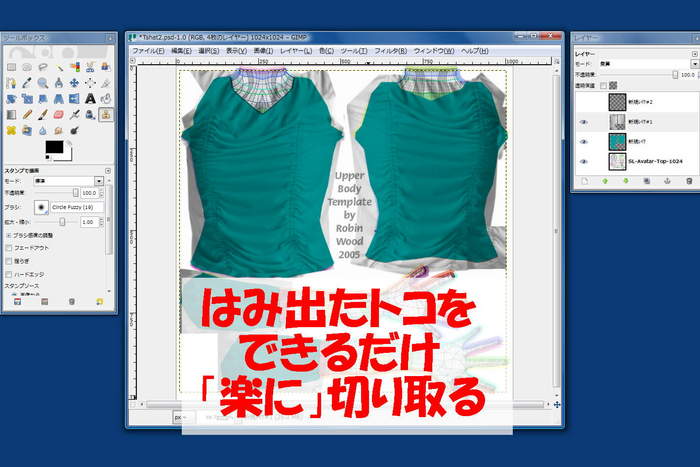
はみ出たトコを消す前に、ちょこっとたらないトコを追加して
さらにはみ出し気味にしておきます。

んで、できるだけ楽ちんにはみ出たトコをカットします。
ポリシーは出来るだけ楽にw

クッキーの「抜き型」みたいのがあると、一発ですよね。
上からゴイっとwぬいちゃいたい。
で、「抜き型」を「選択領域」で作っちゃえと。
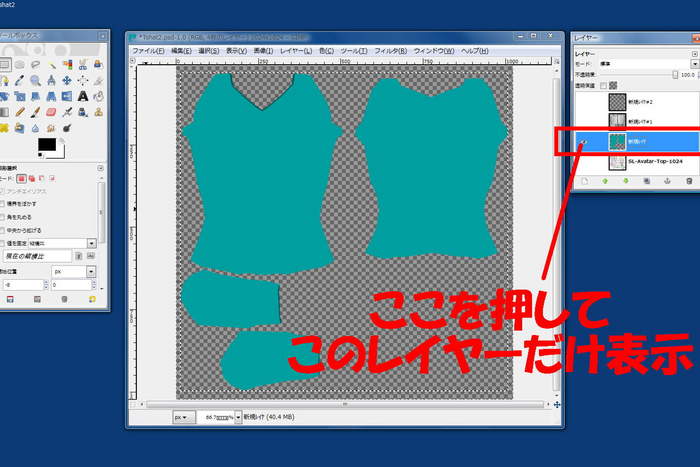
基本は緑色の「生地デザイン」レイヤーの裁断
レイヤーダイヤログで、「お目々」のマークのボタンを押して
このレイヤーだけを選択・表示させてっと

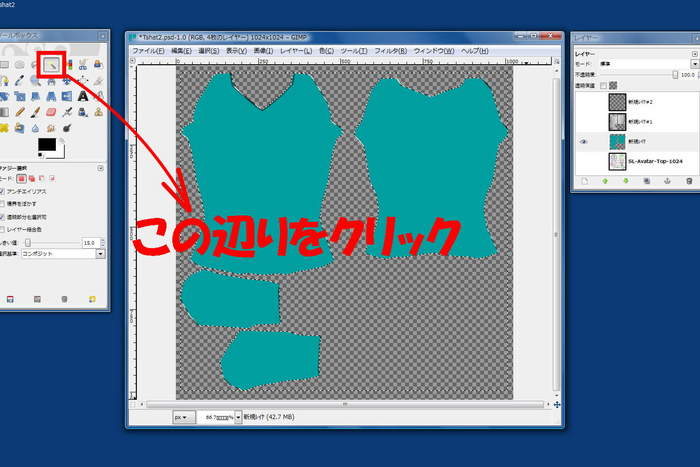
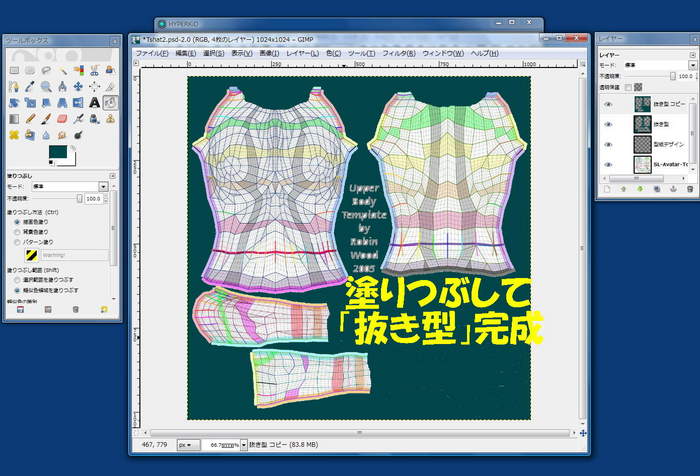
今度はツールボックスにある「魔法の杖」みたいなボタンを押します。
これは、その状態でクリックした場所と同じ状態の領域を勝手に選択してくれる優れもの。
GIMPでは「ファジー選択」と表示されます。

で、「動く点々」で、シャツの型が囲まれたら、領域選択完了。
「抜き型」が出来ました。
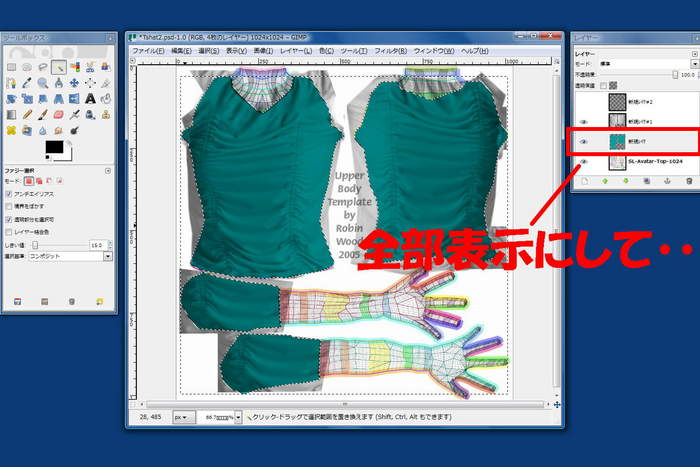
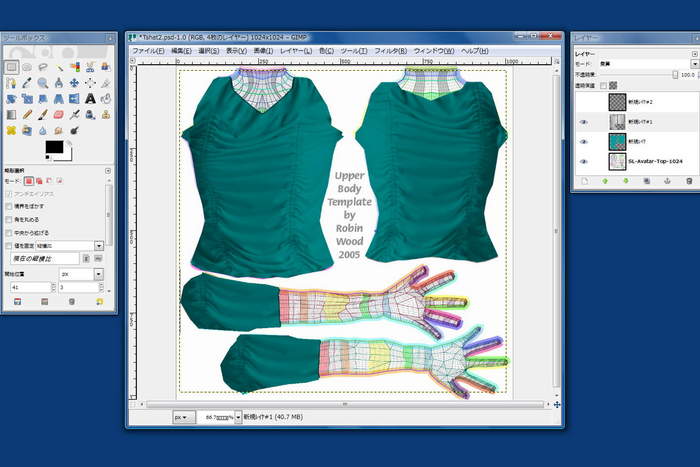
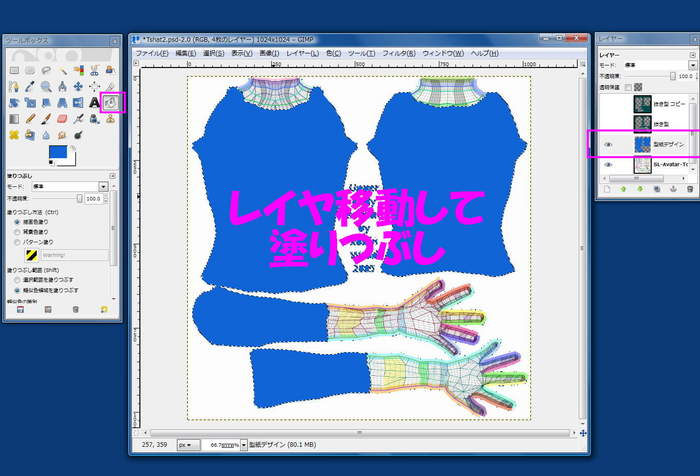
全部のレイヤーを「お目々」ボタン押して、表示。

レイヤーダイアログで編集レイヤーを「シワ画像」レイヤーに移動します。

んで、おもむろにDELキー 一発w
ハイおしまいw
はみ出たトコが「抜き型」で型抜きされちゃったんですねーw

これでアップロードすると、胸元スッキリw

これの応用で、シャツとか作るときのベース生地簡単に作っちゃえます。
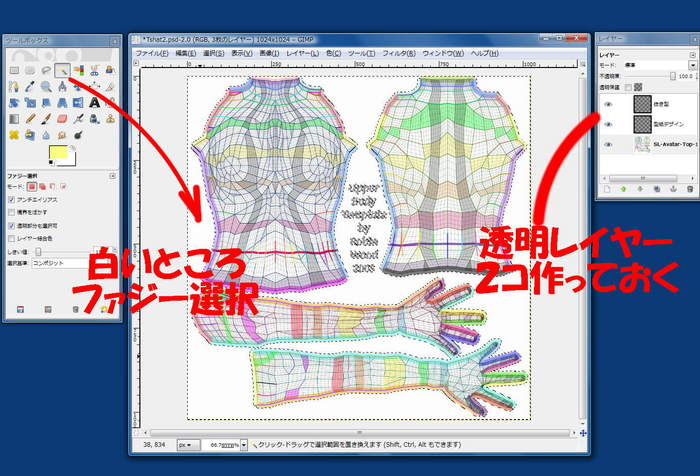
まず、テンプレートを開いて、透明レイヤーを2コほど追加しておきます。
で、テンプレートの白い部分をファジー選択。

追加した透明レイヤーにレイヤーダイアログで移って、選択領域を滅多に使わない色で塗りつぶしておきます。

上のメニューで「選択範囲」-「選択範囲を解除」したあと
同じレイヤーで、テンプレートの方眼にそって線を引きます。
で、線を引いて囲んだトコを塗りつぶして「基本的な裁断」用「抜き型」が出来ます。

で、この抜き型で色塗りしたとこを「ファジー選択」で「選択領域」にして
選択領域反転!

これで塗りつぶしてないトコが「選択領域」になります。
で、別の白紙状態の透明レイヤーに移動して塗りつぶすと、はいできあがりw
抜き型レイヤーはお目々ボタン押して見えなくしとけばいいです。

この間使ったツールボタンは3っつだけ。
魔法の杖(選択ツール)とペイント缶(塗りつぶし)、ペンツール。
方眼が見える状態で裁断ができるのと、一遍に塗りつぶせちゃいますので
筆でひたすらシコシコ塗りつぶしたり、塗りつぶすたびに見えなくなっていく
テンプレートの方眼を気にしないで綺麗な型が出来ます。
不精者の面目躍如ww
でも、途中の線描くの、
「マウスで筆なんか動かすのめんどくさいし、綺麗な線になんないし・・」
(どこまで不精者なんだか^^;w いやこれも人類発展の原動力 orz)
で、登場するのが「パス」ツールです。
てことで次回はパスについて^^
下のはGIMPの細かいボタンや機能、操作の基本などの参考になるサイトです。
このシリーズでは細かいめんどくさいこと思いっきり省いてますんで、
コチラとあわせてご覧いただければと思います。
「GIMPの使い方」は細かくボタン解説があります。
動画マニュアルはわかりやすいです^^
GIMP(GNU Image Manipulation Proguram)の使い方
http://lms01.kwassui.ac.jp/myhtml/013/GimpIndex.html
動画マニュアル.com
http://www.dougamanual.com/blog/136/792/e3620.html
http://www.dougamanual.com/blog/136/781/e3636.html
FREE SQUARE
http://freesquare.web.fc2.com/gimp.htm
今日はここまで、
それではまたですー^^
2009年02月14日
テクニック 第42回 -GIMPイントロ-
こないだ、「レイヤー」のイメージお話ししたら
今度は・・・・・・・・
Xさん:「GIMP使い方、わかりにくいやんけ。どないすんねん」
ポ :「いや、持ってるGIMPバージョンふるいし・・いつもPaintGraphics使ってるし・・」
Xさん:「いっしょやろ、でけるやろ」
ポ :「あんま得意じゃないし・・GIMP・・・普段使ってないし・・」
Xさん:「勉強したらええやん」
ぽ :「・・・・;;、・・・・;;」
Xさん:「他にもな、わしな、ジェスチャー作りたいんや、ジェスチャー」
ぽ :「えと・・ジェスチャーって、アニメ作ってサウンドエディター使って・・」
Xさん:「はよしてんか。忙しねん、わし」
・・・・・・・・・・・
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
と、いうことで、「GIMP」の全体像をざーっとみてみます。
(例によって「ポッケ流」アバウト把握術発動 )
まずGIMP触る上で
A. 最初にひっかかりそうなこと
☆起動直後の状態(どうやって絵を描き始めればいいのかな??って、感覚)
B. さわり始めてポイントになりそうなこと
①レイヤー
(透明の板を重ねたイメージ)
②選択領域
(描き込んだり編集する部分を限定する)
③パス
(きちんとした線・輪郭を「ウラ」に仕込む道具)
この3つのイメージや感覚をつかむこと。
、
その後はお絵かき感覚。
フィルタ効果や種々の機能を使い込んでいけばいいみたいです。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
今日はA.最初に引っかかりそうなこと
起動直後の状態。
なにはともあれ、最新版ダウンロードして、さわってみることにします。
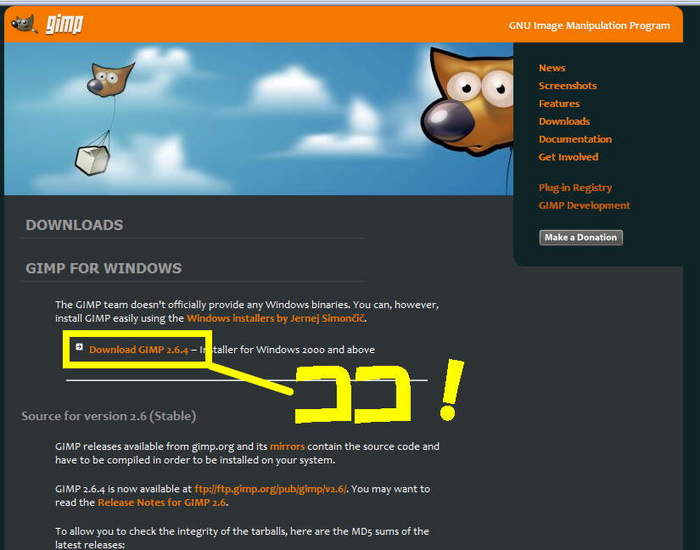
「gimp」でググって、っと本家、本家・・ http://www.gimp.org/
なるほど。GIMPって「GNU Image Manipulation Program」ってことね^^
読み方は「ギンプ」なんだな、(゚ー゚)(。_。)ウンウン
ダウンロードはここから。 http://gimp.org/downloads/
今年の初めに最新版、2.6.4

サクッと起動、ちょっとかっこいい。。

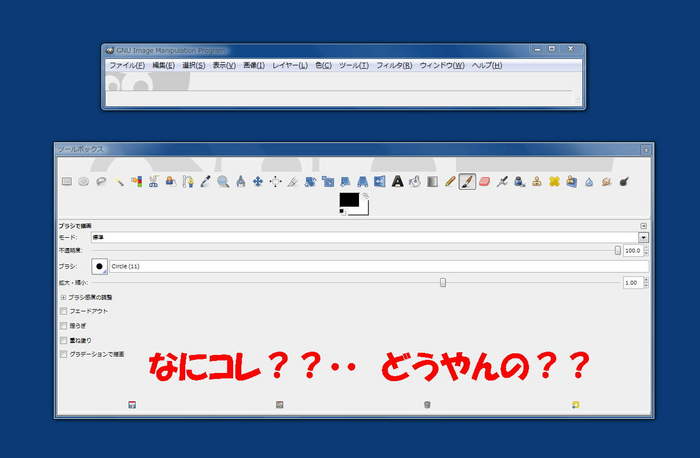
起動したら。。なんじゃこりゃ??ww
どこに絵を描けばいいの??

ってことになりますよね^^;
上の横長のが本体メニュー(メインimage window)。下のがツールボックスダイアログ。
横長の方でファイル作成、開くとかの全体操作をします。
ツールボックスは開いたファイルの編集用の道具箱。
これは良い悪いは別で、「MAC」系で発達してきたソフトの
インターフェースを踏襲(「ふしゅう」じゃないよ、「とうしゅう」)してます。
WINDOWSだけ触ってらっしゃる方だとかなり違和感があると思います。
(かくいうポッケはWINDOWS、ちょっとだけMAC触ってたことがあります。)
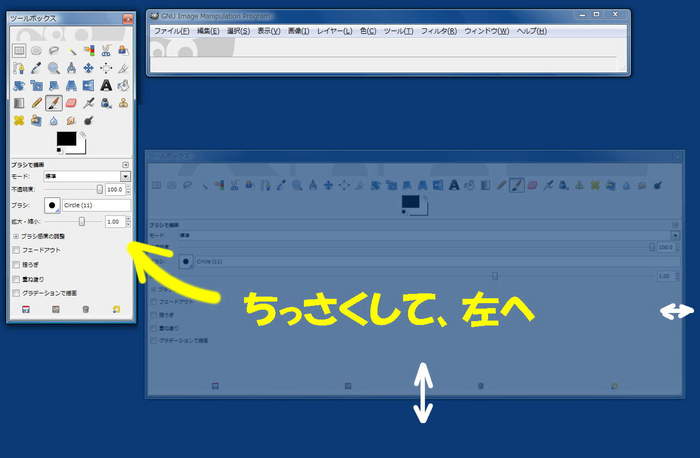
下のツールボックスはこんなんじゃ使いづらいんで、
ダイアログのサイズを適当に変えて、左に寄せてっと・・

普通のWINDOWS系ソフトはいわば、「ファイルはソフトの中で開く」
テーブルの上にに必要らしいナイフとフォークと何ものってないお皿がちょこっと置いてる感じ。
お皿でアル程度どんな料理が出るか想像できます。
お肉料理から、スープに変わるとスプーンとスープ皿が出てきて・・・
一方MAC系ソフトは「ファイルとソフトは別」
テーブルの上に、考えつく全てのナイフ、フォーク、スプーン、器具を並べてあって料理もってきたらどれでも・・
だけど、お皿が出てないんで、料理が想像しにくい・・みたいな感じです。
基本MAC系出身のソフトは、ソフト本体と付随機能をまずメモリ上に展開します。
ユーザは絵とか写真とか作業対象を、ソフトに気を使わずにいじってくださいと。
そう言うコンセプトでしょうか。
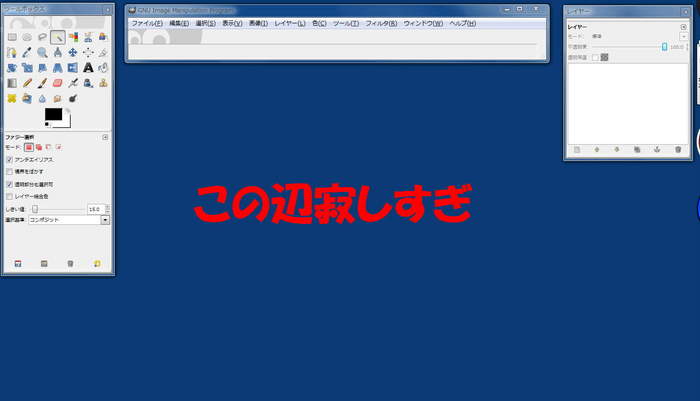
まずは、必要なダイアログを表示させてみましょう。
最低限「ツールボックス」ダイアログと「レイヤー」ダイアログは必要です。

本体メニューバーのウィンドウ、ドッキング可能なダイアログ-レイヤーを選択
これで、本体メニューバーと2つのダイアログ「ツールボックス」「レイヤー」が
デスクトップ上に表示されます。
★真ん中上、横長のが「ソフト本体」、作業領域(お皿)がないだけ。ッテ感覚です。

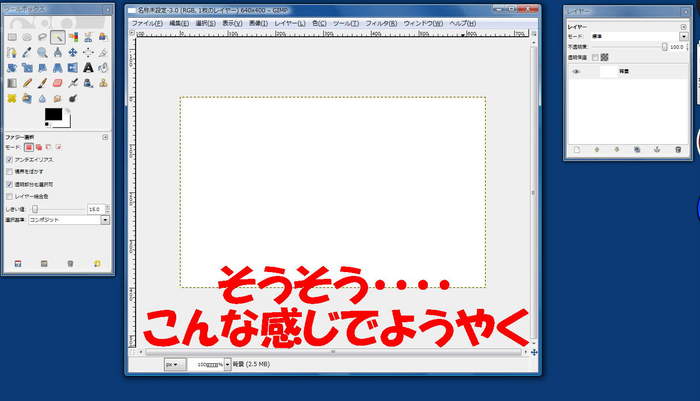
「ファイル」-「新しい画像」でようやく(作業領域(お皿)が表示されて)ちょっと落ち着くのですが
ふにゃふにゃとダイアログが浮いてて気持ち悪いかな^^;

さて、お皿(作業領域)にお料理(画像ファイル)のっけて、これで、作業準備完了。

次回から前に使った「いい加減な」Tシャツを題材に、残りの2つ
②選択領域
③パス
のお話しをしていきたいと思います。
今日はこの辺で。 それではまたですー^^
2009年02月11日
テクニック第37回の追記2-Blenderインストール関係-
どーもうまく行かない方が多いようなんで、追試してました。
アンインストールして、もう一回インストールしてみましたが、
vistaのユーザアカウント制御(UAC)と何かがかちあってるみたいな気もするので
そこに引っかからないようなやりかた試してみました。
あんまりスマートなやり方じゃんで^^;。一例としてご覧下さい。
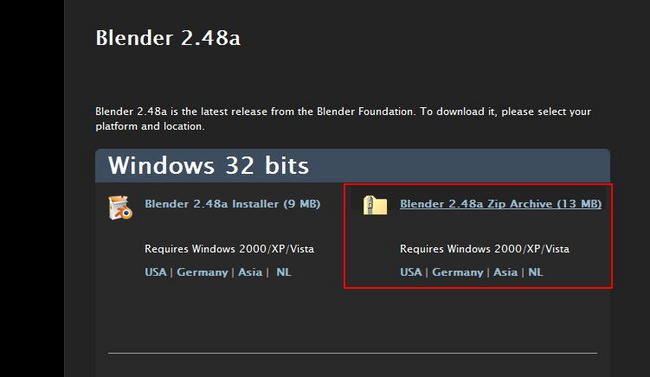
まず、本体をダウンロードする時、右側の圧縮ファイルのほうを選択します。
(左側はmsi(マイクロソフトインストーラ)で、1回エラってしまったりしました。)

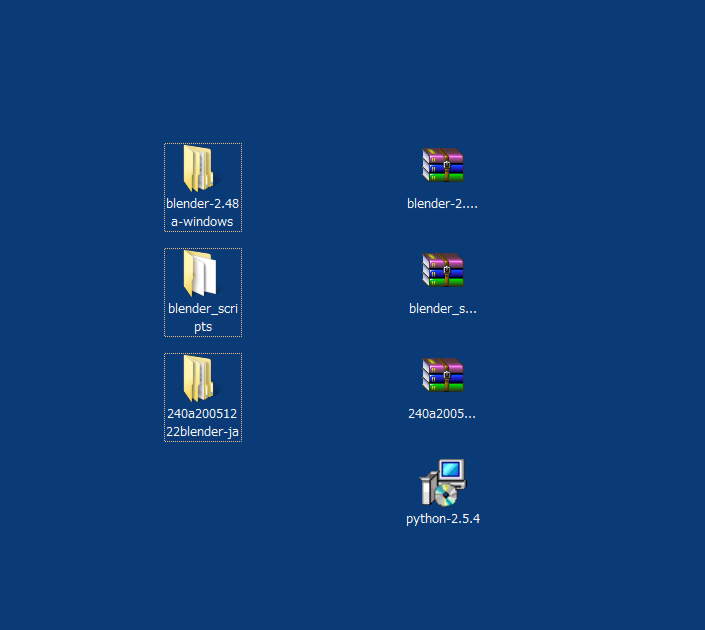
1-4まで(本体、Python、スクリプト、日本語化ファイル)をダウンロードします。

本体、スクリプト、日本語化ファイルファイルは圧縮ファイルですので、解凍します。
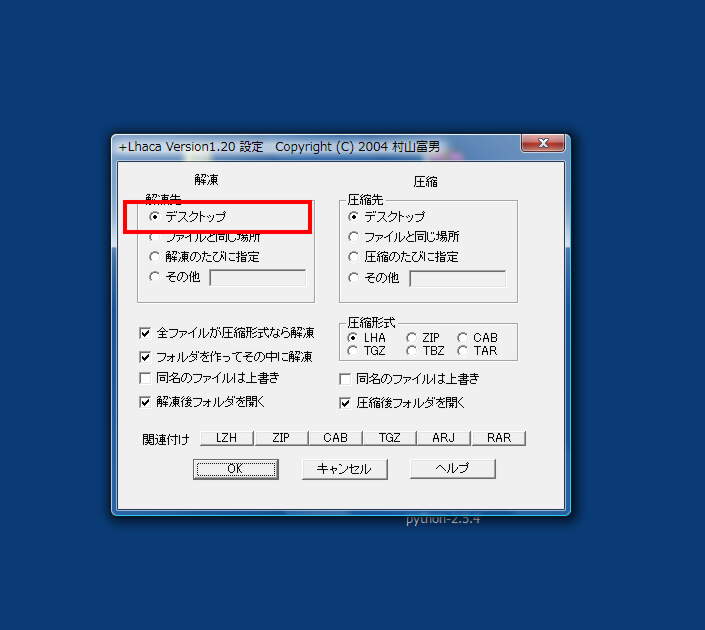
解凍先はとりあえず、どっか行っちゃってわかんなくならないように「デスクトップ」に
それぞれのフォルダをつくって解凍することにします。
+lhacaで解凍する場合

WinRARで解凍する場合

この状態で、blender本体を解凍したフォルダーには.blenderフォルダが間違いなく出来てるはずです^^;。
<blender-2.48a-windowsの中です>

次にPythonをインストールします。これはアイコンをクリックするだけ。
スクリプトと、日本語化ファイルの仕込みは、このデスクトップにおいたblenderの解凍フォルダ内でやっちゃいます。
できあがったら、解凍フォルダーをCドライブなどわかりやすいとこに丸ごと移動。
あとはフォルダー内にあるblenderのショートカットをデスクトップに貼り付けます。

その後の設定は第37回の手順を参考にして下さい。
コレまでのblender関係の記事は
第36回: スカルプテッドプリム http://tegetege.slmame.com/e503450.html
第37回: Blender準備 http://tegetege.slmame.com/e504532.html
第38回: Blender基本操作 http://tegetege.slmame.com/e506810.html
第39回: Blenderスカルプ作成 http://tegetege.slmame.com/e510154.html
追記1: http://tegetege.slmame.com/e523570.html
になります。
全体の記事一覧はカテゴリーサイトマップからご覧いただけます。
PCは、隠れたトコでのファイルを持ってたり持ってなかったりと
思わぬところで見逃しがあるかもしれませんので、またご意見等
いただければありがたく思います。
お騒がせしますがよろしくです^^
それではまたです^^
2009年02月10日
テクニック第37回の追記-Blenderインストール関係-
第37回のBlender準備のトコで、「スクリプト」「日本語化」ファイルを、いれる先のフォルダが
今ひとつわからないというご指摘がありましたので、追記します。
基本的には、ダウンロードしたblender本体ファイルをデフォルトでインストールすると
ブートドライブのProgram Filesフォルダーの下に「Blender Foundation」フォルダが作成されます。
インストール時にご自分でフォルダーを指定したり、
以前に別バージョンのBlenderをインストールしていたりすると、場所が異なったりします。
そういう場合「Blender Foundation」を検索するか、「.blender」フォルダをエクスプローラ開いて探してみて下さい。
Pythonはそのままデフォルト設定でインストールしちゃってイイと思います。
日本語化ファイルと、スクリプトファイルは、圧縮ファイルでダウンロードされますので
WIN RARやLhacaその他の解凍ツールでわかりやすいところに解凍して置きます。
日本語化ファイルは、解凍フォルダー内で名前を変えておきます。
その後、図に示すlocaleフォルダーのjaのなかのblender.moと入れ替えまたは上書きします。

scriptファイルも同様に、解凍したフォルダからノート以外のファイルを下の図に示す
scriptフォルダにほうり込みます。scriptsフォルダーは図の様な場所にあるはず^^;

エクスプローラはちょっと見にくかったりしますが(特にvista)本体インストール状態によって
だーいたいまとまってあるはずんですので、個別にご確認いただければと思います。
取り急ぎ追記^^
2009年02月08日
テクニック 第41回 -Tシャツ作ってみる/レイヤー-
ある方から、「服作りをはじめたいんだけど、GIMPとかのレイヤーがどうも、よくわかんなくて」って、ご相談がありました。
とりあえず「透明なフィルムを何枚も重ねるんだけど、それがレイヤー」って申し上げたんですが、言葉じゃどーもねー・・
で、レイヤーの説明するためだけに、Tシャツ作ってみるはめにww
百聞は一見にしかず。下のSSがGIMPとかのレイヤーのイメージです。

透明な「ガラス板」何枚か重ねて、それぞれの板に絵を描いて、最後に必要なモノだけ重ねちゃう。
で、このSSとってて、ちょっと発見。
「SLって、3D感覚で説明するのにすごく楽で、便利なツールだ!」ってこと。
パワポでシコシコ説明資料作るより直感的でめっちゃリアル。
(鼻から牛乳じゃなくって・・目からウロコ!!!)
★3Dグラフィック、モデリングソフト使えばできるんですがすごく大変で、ソフトも高価。
(フリーはポブレイなんてのもありますがめんどくさい)
★SLは基本無料でアップロード代ぐらい。操作は比較的簡単、ゲーム感覚。
なにより3D世界に自分視点で入っていってモノいじれるし^^
SLを道具としてリアルの活動に役立つ使い方出来ちゃうかも♪ プレゼン資料とかネ^^
あ^^; Tシャツつくるんだった^^; ・・・・・で本題に戻ります。
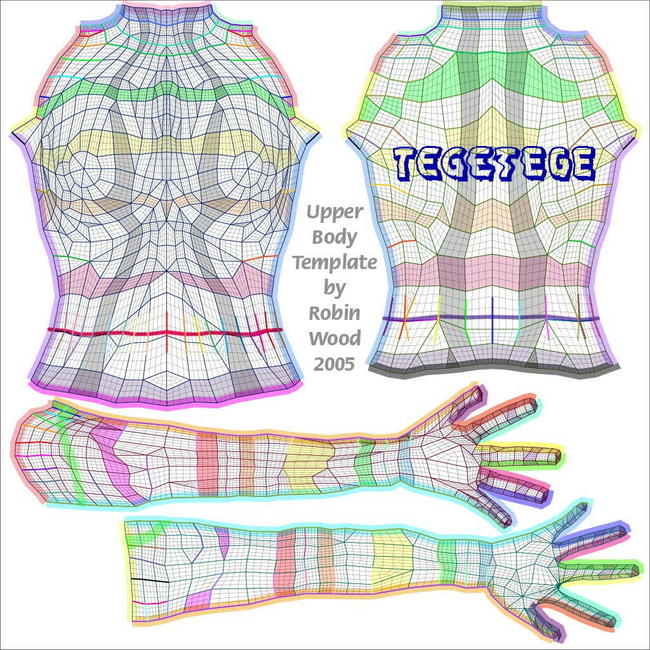
まずは、シャツのテクスチャツクリ。Templateと呼ばれる型紙が必要です。

これは、リンデンさんのサイトからダウンロード出来るのですが、
作業するときは目の細かい方眼紙の方が綺麗に作れます。
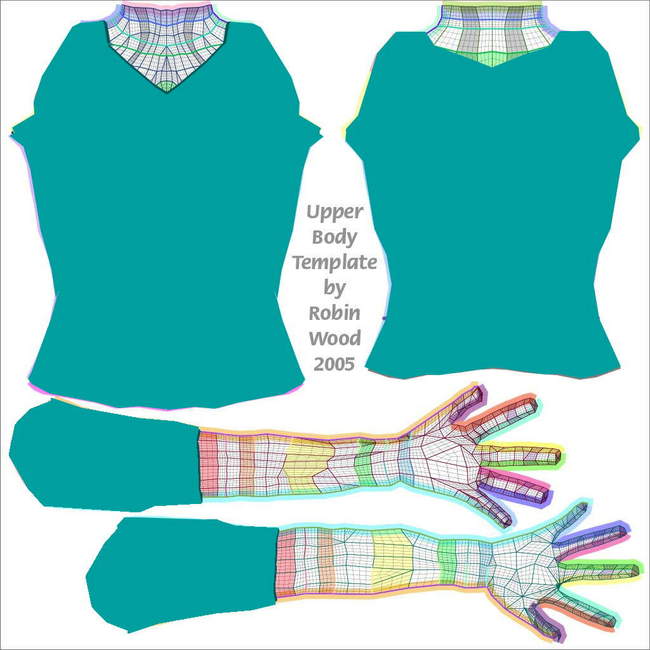
で、高解像度のTemplateはRobinWood ( http://www.robinwood.com/ )ッテサイトでゲットできます。
いろいろ種類アルので、ご使用環境に合わせて、ダウンロードファイルを選んで下さいね。
ダウンロードはココ http://www.robinwood.com/Catalog/Technical/SL-Tuts/SLTutSet.html

さてさて、Templateおとしてきたら、早速作業。
Templateのうえに一枚透明レイヤーかぶせてその上で、Tシャツのベース生地を書きます。

このとき、Templateのミミの部分まで少しはみ出してぬりつぶしておくと、ツナギめがきっちりつながります。
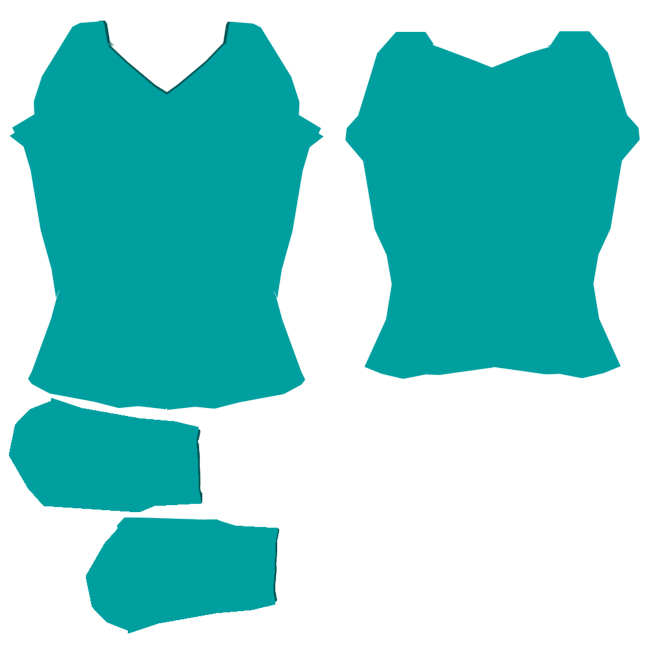
下のTemplate外すとこんな感じです。胴体と袖はべつなんですねー^^
左が胴体前面、右が背中側。腕は裏表です。(左右は裏返してつかうので、腕は一本分)

このままでも、シャツにはなりますが生地のしわとかあるともっとリアル。
で、写真素材なんかから、布地のしわを切り取って持ってきて新しいレイヤーに貼り付け。
生地の色が変わらないように、「モノクロ化」(グレー化)します。

次にシャツのワンポイントのロゴや、ガラをいれます。これも別なレイヤー。
文字はフィルター効果なんか使って、曲面や波紋変形させると、布地のたるみかんがでるかな^^;

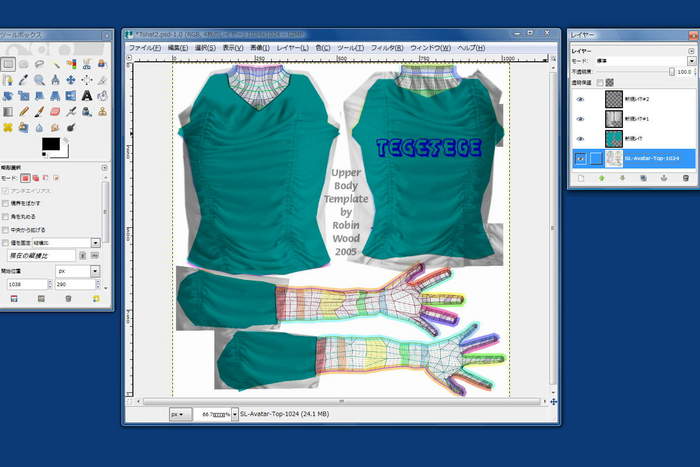
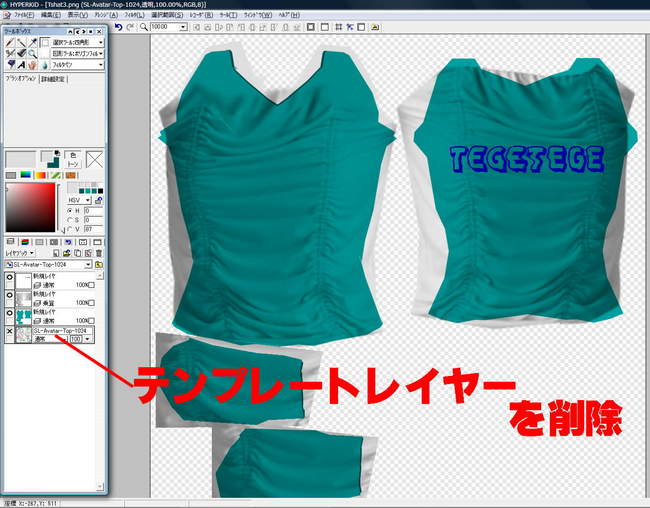
で、これらを全部重ねるとこんな感じです。4枚のレイヤーがあります。
上から、ロゴレイヤー、陰影(しわ)レイヤー、生地レイヤー、テンプレートレイヤー。

で、いよいよレイヤー合体。
まず、Templateレイヤーを削除。陰影レイヤーは「乗算処理」とかで結合します。

で、出来た画像をPNGまたはTGAファイル形式で、アップロード。
ほんとは、はみでてるとこちゃんと処理しないと^^;だめなんすけど^^;w
まあ、なんとなくそれっぽくなりますから^^;(ごめんなさい!!!!、次はちゃんとやりますっ;;)

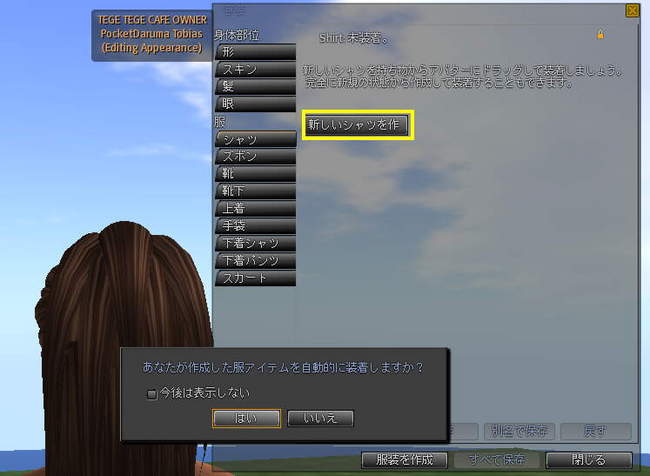
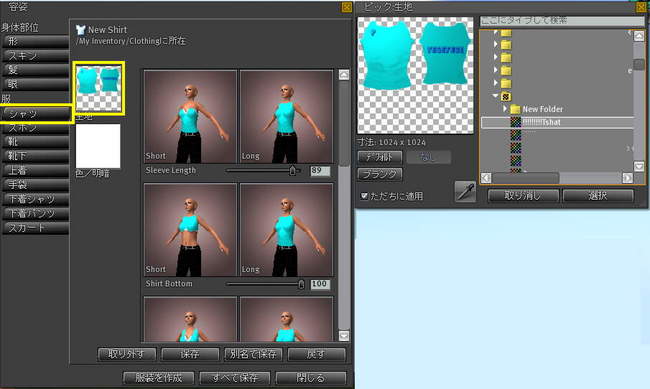
で、いよいよSLでTシャツ作成~w 服脱いでっとw・・・ 容姿(EditingAppearance)で、「新しいシャツ」

黄色いトコの「テクスチャ」クリックして、先ほど作ったシャツテクスチャを選択します。

で、こんな感じ^^; 処理きちんとしてなかったり。細かくつめてないんで、なんかイマイチw

(ご勘弁を^^;)
おおざっぱにこんな感じでしょうか。
陰影や、生地の質感、細かなデザインとか、レイヤーを駆使することで、いろいろと工夫が出来そうです。
^^; なんかイマイチで申し訳ありません。
レイヤーのイメージをつかんでいただいて、本格的なお洋服作成の一助にでもなればと思います^^;
それではまたですー^^ (アセアセ)
2009年02月06日
テクニック 番外編 -アバターについて-
前回の記事で書いた「勘違いナンパおにーさん」みたいに、どーもアバターの外見は
性別やキャラを類推させちゃうみたい、SLで活動する上ですごく重要なファクターになるようです。
あるお客さんの言葉を借りますと
「アバターの完成度は、即、その人のSLスキルをあらわす」コトになります。
今も時折耳にするのですが、「何も知らない初期アバターを狙ってのセクハラ・嫌がらせ」が存在します。
ポーズボールの意味や立ち上がり方、逃げ方もわからない相手にターゲットを絞って、そういった悪さを
仕掛ける人が残念ながらまだ存在します。(自動車の運転での「初心者マークイジメ」みたいなものもあります。)
なれれば簡単に逃げられちゃうので、「ナニもわからない」コトをいいことにやりたい放題。
ひどい話しですが、実際に被害うけた方にもお会いして話を聞いてます。
せっかくSLはじめて、いきなりそんな目に遭っちゃったりしたら、イヤになっちゃうどころか、トラウマにまで
なってしまったりします。
そういう悪意を持つ方の「魔手」から身を守るためにも
「初期アバター」状態は出来る限り早急に脱出することを強くお勧めしますし、
私どものビギナーさん支援の大きな核でもあります。
初心者アイランドをぬけたら、まずはある程度アバターを整えましょう。
基本的な項目は
・SKIN(フェイスライト含む)
・Shape
・ヘアー
・服
・AO
と言ったところでしょうか。
AOつけると一気に感じが変わりますので、護身効果は高いようです。
ここまですませてから本格的に活動始められたらと思いますので、そのアタリのサポートも続けていきたいなと^^;
ところで、ポッケは不精者なので、ログイン後数時間でカブリモノ利用して、キツネさんになってしまいました。

以来、かなり長期間にわたってマンマの状態で過ごしましたが、今でもメインアバターとして使えてます。
どうも、中身とマッチしてたのかもしれませんし、中身が外見に近づいたのかもしれません。
事ほどさように、アバターの外見はSLでの活動に大きな影響があります。
とりあえず、あるレベルまで早い段階でつくっちゃいましょう^^
作り込みは時間をかけてね^^
てことできょうはここまで。
それでは、またですー^^
2009年02月04日
テクニック 第40回 -SkinとShape-
「ビギナーさん向け」で、スコーしだけ、SkinとShapeのお話ししましたが
アバターの基本の基本がShape(シェイプ)とSkin(スキン)の組み合わせになります。
てことで、今日は、SkinとShapeについて^^
最近RedGraveのSkinをよく見かけます。
すっごいリアルで、一昨年、ポッケが始めた頃とはアバターが
もう、ぜーんぜん違う生き物のように見えちゃいます。
かつてのSkinは、「うまく書き込んだ綺麗な絵」で、アバターもアニメっぽく見えてたんですが
RedGraveのSkinは「うまく処理したリアルの写真」がSLのアバター用にアレンジされた感じです。
ポッケは、初めて買った白翁堂(KTGさん)のSKINをもう一年以上つけてます。
ホントいろいろ見て回って、これ最高と判断して、キャンプで貯めたL$握りしめ
「ジャラーン」って買ったのを覚えてます。
Shapeは、ある方が時間をかけて作り込んだモノを頂き、アレンジして使ってます。
RedGraveのようなフォトリアル系は、最適化がまだ進んでなくて、違和感ものこってますが、
これから、こっち系に移行していきそうな気がして、ちょっと焦ってます^^;
さてさて、SkinとShapeの効果を見るため、イタズラしてみましょう。

左端が初期アバターのSkinとShapeの組み合わせ。
真ん中がShapeだけいじったもの。
右端は、いじったShapeにRedGraveのSkin(買うと高いからDEMOw)をつけたもの。
ほんと別物です。
ShapeとSkinの組み合わせに失敗するとえらいことになってしまいそうです。
トリアエズ、色んなお店のSkinをつけて様子見てみます。
Shapeはそれぞれいじってますが、右端はRedGraveのDemoに付属してるShapeです。

いいSkinつけたいのは山々ですが、アチラ(海外)のSkinはどーもメイクが濃い。
加えて、付属Shapeをみてもわかるように「日本人が綺麗、カワイイ」と思うお顔とちょいと違います。
アチラの「美人さん」は
・お口が大きくて、唇厚ぼったい(口紅濃いとすごい目立つ)
・えらやあご、ほお骨がしっかりしてる。(で、チーク濃くなる)
・お目々やお鼻の辺りの彫りが深い(シャドーがよく効く)
で、どーしてもアチラのSkinはそういうShape(体型、顔立ち)想定してるので、
日本人はあわせづらいってことになります。
でもちょっと悔しいので、RedGraveはじめ、有名どころのSkinにあわせてShape調整に挑戦してみました。
Shape調整はとっても面倒で、根気のいる作業です。
・まず「つるっぱげ」「半裸」状態で頭と体の形を作る
・髪をつけて再調整
・服を着せて再調整
調整した翌日にはまた気に入らないトコが出てきたりしますので、
この流れを繰り返して作り込んでいくことになります。
容姿調整のコツは、
・数値を極端にしないこと。
・繰り返し微調整してバランスを重視すること。
この2点です。
さて、容姿調整でまずは、身長を160-180cmぐらいにします。
靴・ヒールの高さがあるので、165cm-175cmが日本人女性アバターとしていいとこ。
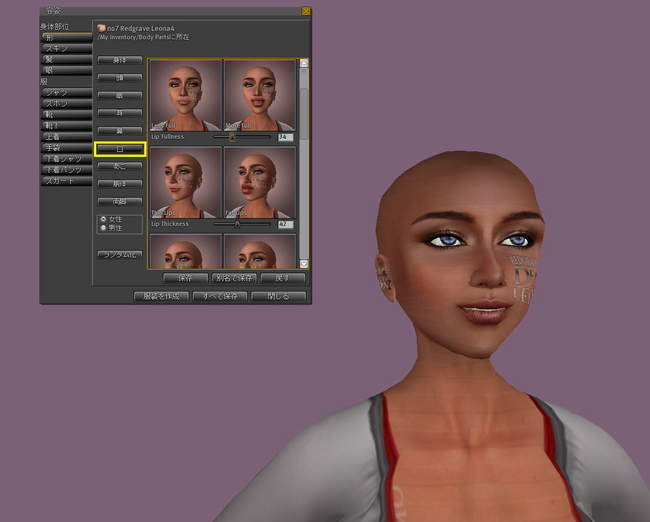
まず、「持ち物」Bodyパーツフォルダーで、「作成」「New Body Parts」「新しい形」でNewShapeを作るか
いつも使ってるShapeのコピーを作り、名前をつけます。
Shape調整は繰り返しコツコツ作業になりますので、作業するときは
必ずコピーを作ってやることをお勧めします。
コピーを作っておけば、失敗してバランスが崩れても一つ前のコピーからやり直せます。
容姿調整の「Height」を55-60ぐらいにして、おおざっぱに形を作っておきます。
(ボディーの方はアル程度サクッと作って後回しにします)
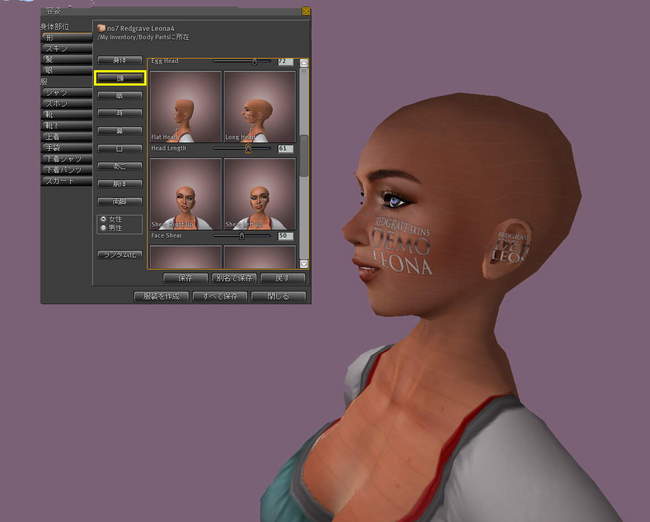
まずは、一番大きな「お顔」の部分の調整を集中して進めます。
最初に正面から見た頭の大きさと形を決めます。(大きさは25-40ぐらいの間)
Strech,Shape,Eggの3つを交互に調整しながら「あごのほうががとんがった卵形」を目安にして、
そこを中心に丸顔、細面に調整を進めます。

次に横から見た頭部。頭頂部から後頭部にかけて滑らかな曲線になるようHeadLengthを調整。

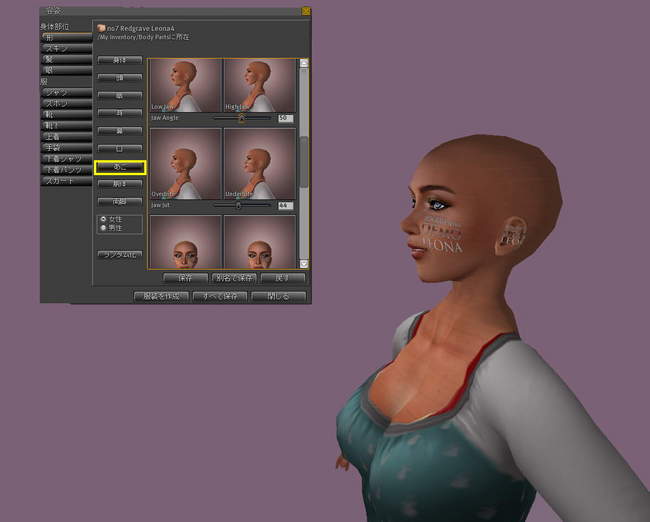
頭部全体の外形を決めるため、次にあごを調整します。数値が極端にならないよう注意して進めます。
小顔でお口、お鼻を小さく、あごを角張らないようにと極端に数値小さくされる方がいらっしゃいますが
アル程度、骨格を意識してそこそこの数値に押さえておかないと、調整難しいーって事になります。

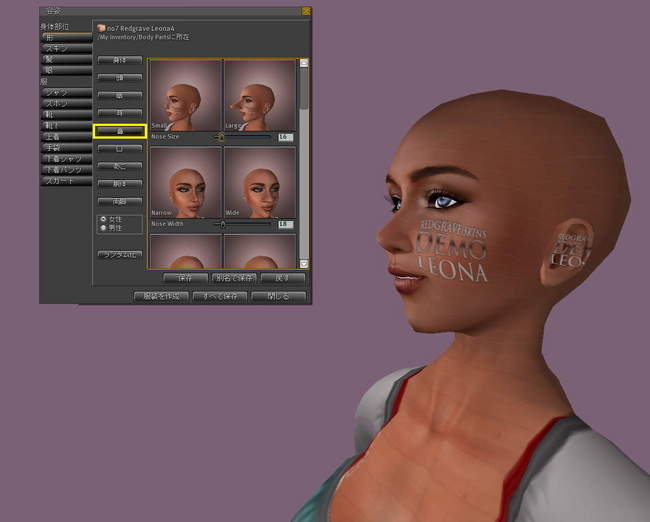
頭部外形が大体決まったら次にお鼻。
これも、小さくしたい気持ちはよくわかるのですが、そこをグットこらえて、気持ち数字を大きくしておきます。
こうすることで、色んなパラメーターの「効き」がよくなり、結果としてバランスが良くなります。

頭部からお鼻にかけては、わりとSkinによる違いが出にくいところです。
お鼻まで決まったら、お口。
コレも、あつぼったいタラコはキライだとばかり、薄い唇にしすぎちゃうと、完成したとき
アヒルさんみたいなおくちになっちゃいます。

お口とお目々は、Skinやメイクによる違いがとてもよく反映します。
あるSkinで最適化してるShapeでも、別のSkinつけると全く違ってしまいますので注意が必要です。
また、同じお店のSkinでも、これらはかなり差が出やすい部分です。
最後にお目々。大きさと目の開き具合、感覚を整えます。
Sizeを大きくしたらOpeningを小さくする感じで調整するとうまくいきます。

目頭(Inner eye corner)が真ん中から下気味、まなじり(Outer eye corner)が真ん中から上よりにしてあげると
全体のカーブが綺麗に整います。
最後にHairBase、baldもしくはeyeblowなんて呼ばれるカツラのベースをかぶせて、眉毛を調整します。
これで1サイクル。
次は髪の毛をつけて・・・・
めんどうですねw
なんで、出血大サービス。
RedGraveのLeona、D-SkinのNo.63、LaqrokiとBellezaのフリーSkinでとりあえず
1~2サイクル合わせこんだShapeをフリーでパッケージして、カフェに置いておきます。
http://slurl.com/secondlife/MIYAZAKI/150/73/21
あくまで調整初期のShapeなのと、どうしてもポッケの「好み」みたいなのが入っちゃってますので
「たたき台」として作り込んでいってください。
LaqrokiとBellezaのフリーSkinは、ココ
Laqroki:http://slurl.com/secondlife/Laqroki/154/67/23

Belleza:http://slurl.com/secondlife/Belleza/128/128/27

ShapeやSkin、美しさとかはどうしても人によって異なります。
だからこれが一番いいというのはむずかしいけど、
コツコツいじればバランスのとれたアバターになっていきます。
一番難しいことだけど、誰でもてがけて出来ることの一つです。
特殊な道具もいらないし^^
皆さんガンバってねー^^
それではまたですー。
2009年01月29日
テクニック 第39回 -Blenderでスカルプ作ってみる-
今日はお約束通り。Blender使ってスカルプ階段を作って
Blenderでのスカルプマップ作成手順追いかけてみます。
やることは言葉にすると単純です。
①べースのSculpメッシュをセットする。
②変形する(点、線、面をいじる)
③Bake(SLのスカルプマップとして出力)
いっちゃうとこれだけです^^;
今回のメインはほんとは①と③の説明だけ^^;
(でも②がはいっちゃうと一気に量が増えちゃって済みませんです;;)
ところで、元になるメッシュというヤツは、SLでいうとプリムみたいなモノ。
あるまとまりを持った骨組ですね。
通常ですと、SLで使うスカルプの制限やお約束ごとがいっぱいあって
せっかくBlenderでかっちょいい造型できても、きちんとSLに持ち込めなかったりします。
んじゃ、最初っからそれにあった立体のベースからいろいろ作っちゃえっていう
偉大なる先人のチエと努力の結晶を使わせていただきます。
準備の時にインストールした4番がそうですが、ホントに意識せずに使えると思いますので
入り口と出口は、しばらくコレにゆだねておくといいカモです。
とりあえず、この5つのメッシュが簡易的なベースの形と考え下さい。コレを変形していきます。

たったこれだけって言わないでね^^;無限に近いほど、ものすごく色々出来てしまいますので
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
では、作業始めます。
今回の「ツボ」の一個目。
①べースのSculpメッシュをセットする。
まず、Blenderを起動するととりあえずでてる立方体、これをDELキーおしてErase ALLで消しちゃいます。
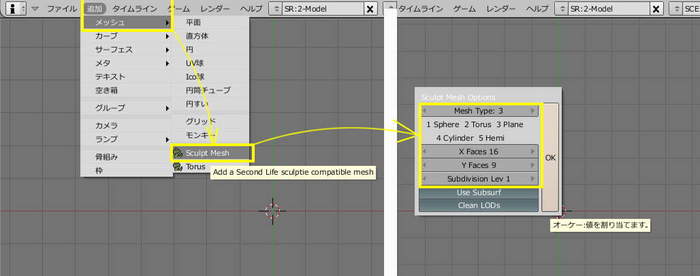
消した後、上のメニュー、追加-メッシュ-SculptMeshを押します。

SculpMeshを押すと新しい設定windowがでますので、これで、どんな形とかを設定します。
基本形は、球、トーラス(ドーナツみたいな形)、板、シリンダー、hemiの5つ。
球、シリンダー、hemiアタリからの変形がオーソドックス。
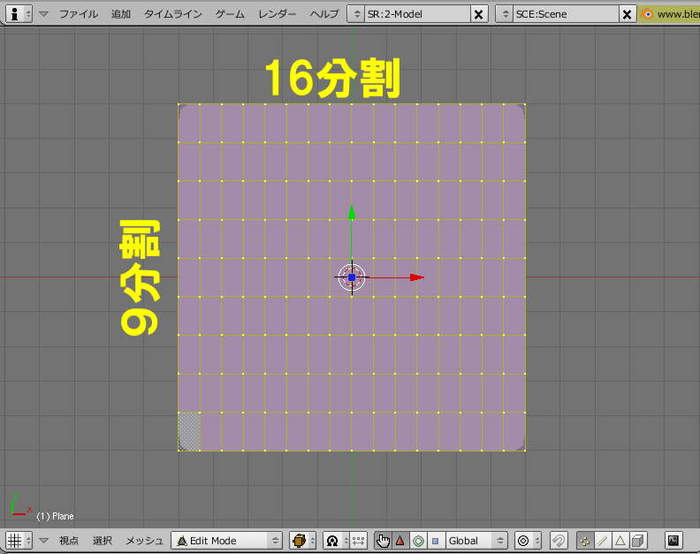
今回は、操作が楽なようにPlaneを選び、16x9のメッシュSubDivision lev1にしました。
mesh数は32X32、かけ算合計が1024以内で極端にならない方がよいようです。
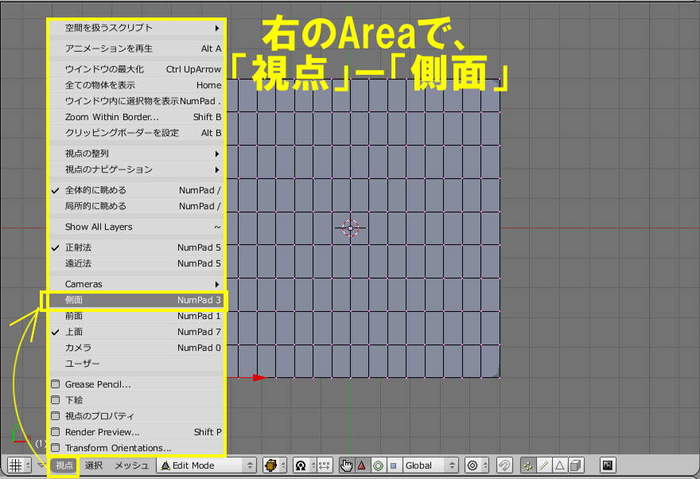
で、こういうのが出ますので、画面分割して、上と側面から見ながら作業します。

2分割した右側のAreaを「視点」から「側面」にします。

全体見ルとこんな感じ。右は赤い矢印方向から見た状態になってます。

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
ここは、最後のツボ説明のタメね^^;くどくてごめんなさい。
②変形する。
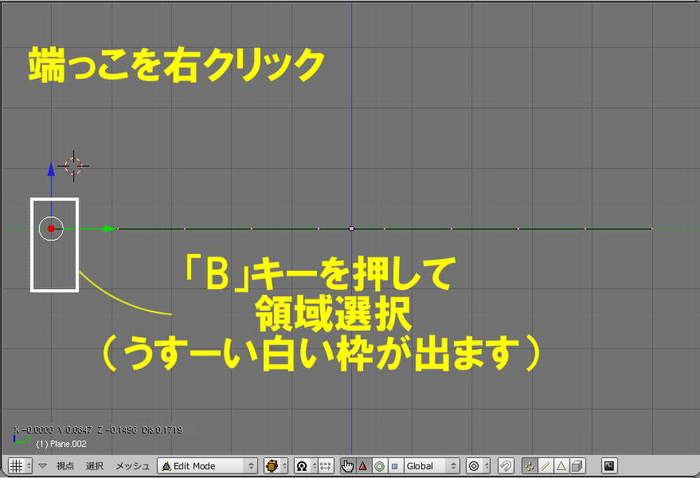
今回は、板をコの字型におって、その背中に段々つけた簡単な階段作ってみます。
で、はしっこをパキッと90°折っちゃいたいので・・

Shiftキーでコツコツえらんでいってもいいのですが、面倒・・Wordなんかである領域で一気に選ぶ方法
ないかなーってやってたら、あったあったw(Paoさんもコメントでかいてくれてましたが)
「B」キー押すとマウスで囲んだ範囲内のターゲットが一気に選べます。
右っかわのAreaでまず、はしっこの一点を選択。そのあと「B」キーを押して領域選択します。

選択された点は黄色く表示されますので左Areaで確認してね^^

パキッと折るのは右Areaからみると、点の移動。下に下げてみぎによせればOK。

移動した後、選択状態のママ、したのメッシュメニューからスナップ-グリッドできっちりそろいます。
(ここから先、断面での作業時かならずB領域選択で奥方向までまっすぐ集団として扱ってます。)
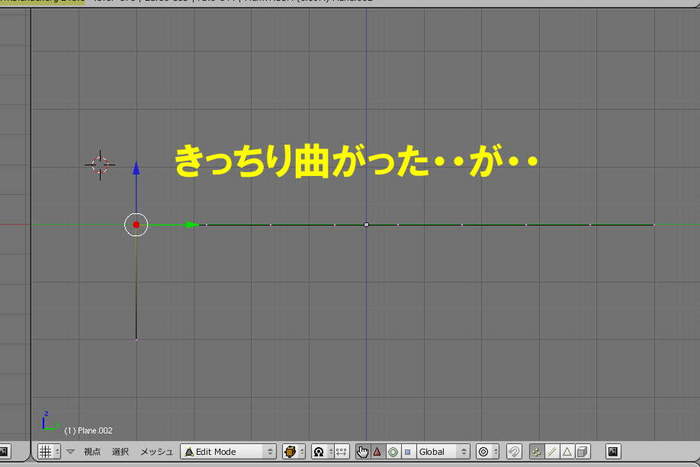
みたところきちんと直角に曲がりましたね。。。

でも。。。

SculpModeってやつにするとえらい曲がってます。
このモードで見た形はわりとSLにアップした時の形に近い感じがつかめるのでざっとした確認にはいいかも。
どーも、スカルプって、並んだ点同士を滑らかーにツナギたいみたいです。
そっちがその気なら、コの字の背中にある点あまりそうだからちょっともってきて・・

かなり2つの点(点集団です)を接近させておくと、わりとカクっとなるみたいですね。
で、両方折り曲げー^^

ハイ、ここまでで一度ファイルを保存しておきましょう。ここからが試行錯誤いっぱいやりたいトコ。
では背中っかわに段々作りましょう。
背中に△ののこぎり付けといて、45°傾ければ階段になるはず。。

点がいっぱいあった方が精度良さそうな気がするのでとりあえず、4コおきに・・

途中の点も持ち上げてらしくしようとしたけど・・やっぱいまいち・・・

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
はいー、今回のツボ2個めー^^
③Bake(SLのスカルプマップとして出力)
ま、トリアエズ、スカルプマップに書き出してSLで見たらもしかしたらそこそこにみえるかなー・・・
てことで、書き出し準備。右Areaで、UV/ImageEditerを選択。

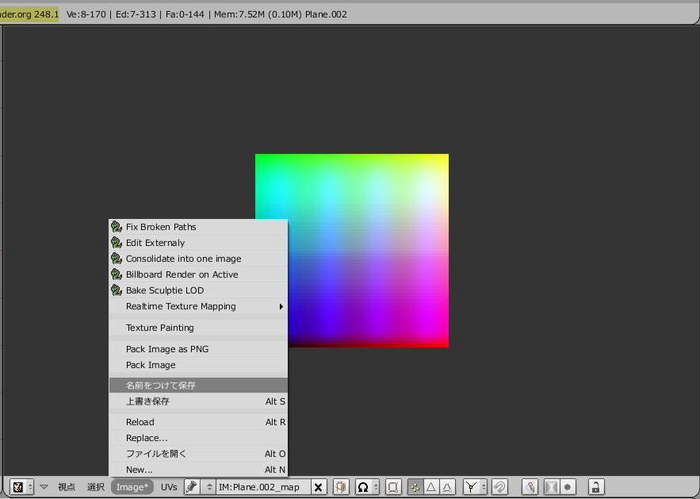
次に上のメニューで、レンダー Bake Second Life Sculpties!!!!・・・
おぉおおお、ありがとうございます、先人の英知だー;;

で、スカルプマップ、例の虹色のテクスチャができあがり。あとはImageから名前をつけて保存。

ここで保存したimageが、SL用のスカルプマップテクスチャになります。
これをTypeAとしときましょう。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
でもさっきのSculptModeでみた形やっぱイマイチで・・・
折りマゲの時みたいに、頂点に点を2つ持ってきたらもうちょっと何とかなるかも・・
やってみましょう。
さっき保存したファイルロードして、まず、2点セットにしていきます。

非常に接近した2点を一度に動かすので。2点に挟まれる面で移動させた方が楽ちん。
面編集にしといて、ドンドン持ち上げて・・

お、お、お、なんかカクカクしてそうw

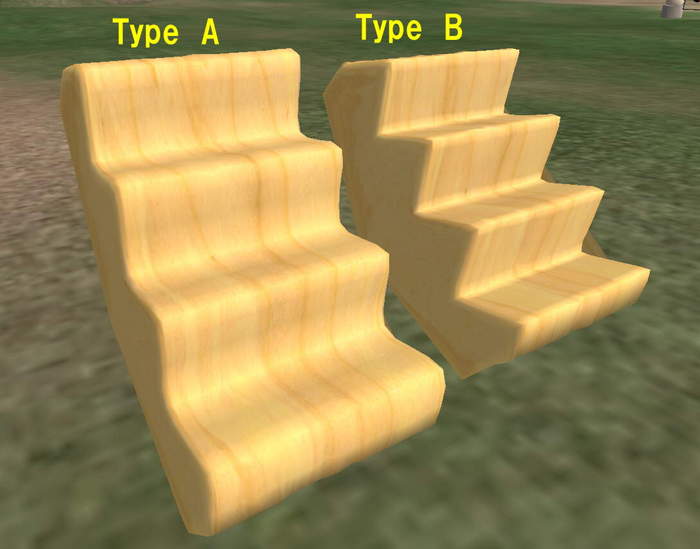
で、コイツもスカルプマップに出力します。こっちがTypeB
で、両方SLに持ち込んで、第37回に書いた「ブロック・タイプ」の下に貼り付けると・・

やっぱり、TypeBのがよさそう^^; TypeAだとぬめっとしてて、上ろうとすると足滑っちゃいそうですね
スカルプでは、複数の隣接点を滑らかな曲線で勝手に結んでくれてるようです。
エクセルのグラフとかである、「近似曲線」ってヤツね。これは頂点数が制限ある時は
ありがたいんだけど、非常に鋭角的な精密図形が苦手ってコトの裏返しでもあります。
当然、たくさんの点が密集してれば、その辺りはわりと微調整しやすいってことですが・・・
このあたりは、「隣接点がこの辺にきたら、ここの曲面はこんな感じになる」という経験と勘ww
ほんとにおおざっぱですが、このシリーズで、一応「Blender」で「スカルププリム」を
作り始めることは可能になると思います。
実は操作や表面にはりつけるテクスチャとかも含め始めるとものすごく深いトコまで使い込めます。
本シリーズではそのとば口をかいま見ることができれば成功かと思っております。
基本はメッシュをセットして、変形させて、Bakeする。
今回の階段みたいに、それだけでいろいろ出来ちゃいます。
そこから先の細かいコマンドは、「作業に便利な機能がいろいろ用意されてる」ということです。
基本だけ把握して、使ってるウチに「あ、ここでこうできたらなー」ってことがかならず出てきます。
そう言うタイミングで詳細な解説サイトを見るなんかで、マスターしていけばしっかりした理解が進みます。
今回は手順の単純化のために、シャープなエッジが必要な階段をターゲットにしちゃいましたが、
ホントは球やシリンダーからの美しい曲面がスカルプの真骨頂かな^^
ほんとに、単純化しちゃって考えて下さい。
・基本のメッシュ(立体)をおく。
・そのメッシュの頂点や線、面をいじる。
・Bakeする。
それらの操作をやりやすくするために、このソフトがどんなインターフェイスを用意しているか。
このへんを押さえるだけで相当なとこまでいけると思います。
これらが基本ですから、そんなに難しく考える必要はありません。
再度、参考サイト・ブログを掲載しますので、一通り触ってからご覧になることをお勧めします。
また違った世界が見えてくると思います。
長くなりすぎましたが、それではまたですー^^
参考blog/webサイト
http://blender.jp/
http://wbs.nsf.tc/
http://www.cattaka.net/index.php?SecondLife%2FSculptedPrimsWithBlender
http://www.cr.ie.u-ryukyu.ac.jp/~game/pukiwiki/index.php?Blender%A4%CE%B4%F0%CB%DC%C5%AA%A4%CA%BB%C8%A4%A4%CA%FD
http://f11.aaa.livedoor.jp/~hige/index.php?%5B%5B%CC%DC%BC%A1%5D%5D
にゃーごさん:http://nyagos.slmame.com/e303084.html
ヴォルさん:http://volfall.slmame.com/e480399.html
SaltyCandyさん:http://tonbo.slmame.com/e292589.html
joyさん:http://blendersl.slmame.com/c23203.html
2009年01月26日
テクニック 第38回 -Blender基本操作-
下ごしらえ終わったら、触ってみましょう。
たぶん、ここからが「なじみにくい」トコの「入り口」でもあります。
blenderを使ってスカルプ作る手順を単純化して整理すると・・
①もとになる立体をセットする。
②目的の形に変形する。
③スカルプマップを出力する。
④アップロードしてSL内でスカルプテッド・プリムにする。
一番作業量が多くてめんどくさいのが②
使えるようになっても時間かかるのがここかな^^;
CADも含め3D系の基本操作は「点、線、面」を「移動、回転、拡大収縮」する。
コレにつきます。(当たり前だけどコレ、ポイント)
さて、なにはともあれ、立ち上げて見ましょう。
真ん中に四角いのが置いてあって、矢印・・・・・
う~、どないしたろ・・・

この四角、立体に見えんし・・・
どっかいじったらグリグリ立体に見えるか・・・
元に戻れんかったらどないしよ・・
んじゃ、元のはそのままで「立体に見える気がする」とこ作っておきましょう。
これでどないだ。

左がもとの「上から見た」図、右が右斜め上から見た図。
左置いてるから、右でいろいろみてくことできそうです。
これは2ステップ。
まず、画面を2分割。マウスカーソルを「境目」にもってってSplitArea

薄い線を好きなとこもっていて左ボタン押すと確定。

次に見え方をかえるために、右のエリアにマウスもっていって、視点-カメラ。

で、こうなるわけです。

ここまできたら、右のAreaに注目。
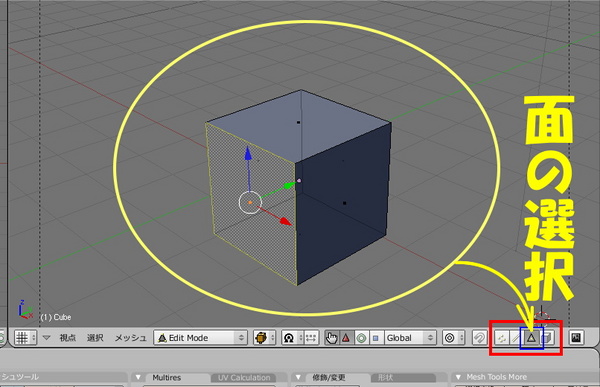
必要最小限の「変形作業」をするために「EditMode」にします

ここからが、理解のコツの一つです。
「点、線、面」を「移動、回転、拡大収縮」する操作を、このソフトではどうやっているか。
これをしっかり押さえれば怖くないです。3x3の組み合わせです。
失敗したら「ctrl+Z」で作業する前に戻れますから心配しないで。
blenderではマウスの動きとショートカットキーで、快適な操作が出来るように割り付けされていますが、
最初これが多機能すぎて覚えきれません。これは後回しにした方がいいかも^^;
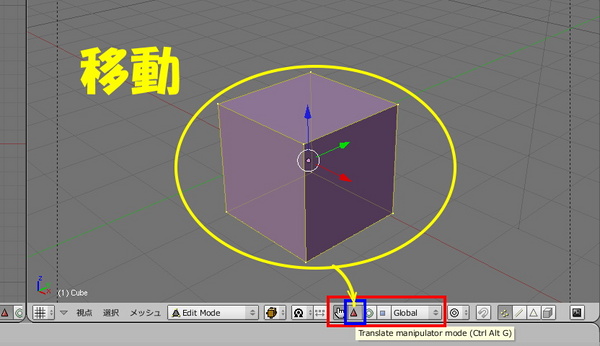
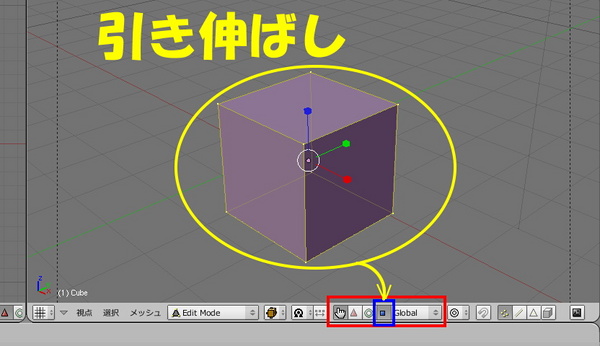
それでは、「移動、回転、拡大収縮(引伸ばし)」青い枠で囲んだボタン、
画面上赤青緑の矢印との対応を確認してください。



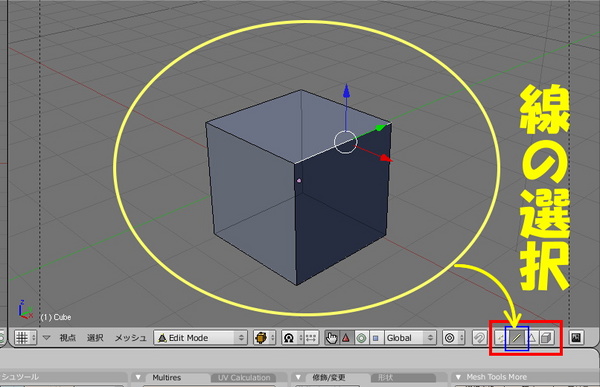
次に「点、線、面」。
どの点(線、面)を動かすかは、マウスカーソル右クリック、
その時点で一番近い点(線、面)が選択対象になります。
複数選択はShiftキー押しながら右クリック(Windows共通ですね^^)
同じく下側、青い枠で囲んだボタン、画面上赤青緑の矢印との対応を確認してください。



面は、面のまん中にある点が選択の目安。カーソル近づけて右クリックです。
では、面で「移動、回転、拡大収縮(引伸ばし)」した例です。



実際の操作は、それぞれの「矢印」を1回クリック。すると白くなって
そのあとはマウスボタンに関係なく、カーソルの動きに反応しちゃうんで
やりにくければ「左ボタンおしたまま」矢印つかんで動かして、離して確定

これでおおざっぱな感覚つかんでみてください。
複雑な形を作るときも、基本はこの操作の組み合わせです。
文章でいうと、「主語」と「述語」みたいなモノです。
「点、線、面」を「移動、回転、拡大収縮」する。
コレが基本形。どんなに長編小説でも、主語述語で出来た短い文からできあがるように
芸術的なスカルプ造型もこの基本的操作の組み合わせです。
(いろんな「修飾語」もありますが、それはおいおいに覚えていけばいいだけのことです^^;)
基本がしっかりできれば、あとは前後のスカルプマップ出力とかですね。
コレ割りと簡単にできちゃいますので。(前々回の4.出力用スクリプトが効きます。)
次回、簡単な1プリム階段の製作例(手抜きであんまり綺麗じゃないです^^;)で
その手順紹介して、blenderシリーズひとまず終了。
それではまたですー^^
2009年01月24日
テクニック 第37回 -Blender準備-
ちょっと前置きのお話しした後、本題に入ります。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
日本におけるSLの普及率が(世界全体に比べて)いまいち伸び悩み勝ちだって言われる方の
主張の一つに「ハードルが高い」-「操作が難しい」というのがあったりします。
今、このブログご覧の方は「ごくごく当たり前」のようにSLを楽しんでいらっしゃることと思います。
きっと、その主張を記事にされた方は、実際に深くSLを経験されたかどうかは?なのですが、
「えーそんなにむずかしくないと思うけどなー」
「いやー、ちょっと覚えるきるの大変だよー^^;」
「どこがそんなに難しいの?」
って事になるかと思います。
要するに「難しい」「簡単」っていうのは相対的なもので、
出来ちゃった人からすると何で出来ないんだ?
出来ない人からすると、どこがわからないか説明するのも難しい、って事がよくあります。
伝える側の方はとっても親切に一生懸命説明しようとするのですが、これがなかなか難しい。
すごいていねいに事細かに伝えようとすると、どうしても内容がてんこ盛りにならざるを得ません。
しかし聞く側からすると情報が多すぎると途中で追っかけられなくなります。
リアルのプレゼンテーションやコミュニケーションでもみられるのですが
10全部伝えようとして1ぐらいしか伝わってないことがよくあります。
10のことを言って1伝わるより、5言って2理解してもらえる方が効率がよいことが多いです。
今度は聞く側の方ですが、詳細が不正確でも「イメージ」を早めに作っちゃうと
「あ、こういうことなんだ」というざっくりした把握が出来て
「じゃあ、これはこうなんだろうな・・・お、やっぱりそうじゃん」と発展します。
PCの色んなソフト(よく使うoffice系とか)でも、一つ極めると
あとわりと楽だったってことありませんか?
おおざっぱなイメージを早めにつかむこと。これが理解の決め手です。
人間って理性的で論理的なようでいて、やっぱり感性の生き物でもあります。
で、今回の一連の記事(実は前回からすでにしかけてますw)でも、
「イメージ」を持っていただくことを主眼にしつつ
どーしても避けられない細かいことを織り交ぜて書いていきたいと思います。
で、ホントに専門的で詳細部分は偉大なる先達の皆さんのブログ・サイトにおんぶにだっこしますw
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
さてここから本題です。前置き長くて済みません。
blenderへの入り口ですが、
・下ごしらえ
・イントロ
・作業
の3stepになります。で、大変恐縮なのですが一回分の量が増えますので3回に分けることにします。
さてさて、今日は下ごしらえです。
今日はどーーしても避けて通れないblender本体の準備。ついでに日本語化もすませときましょう。
まずは・・
☆ダウンロードとインストール
1.本体をダウンロードしてインストール。
http://www.blender.org/download/get-blender
(現在の最新バージョンは2.48a、XP、vistaの通常版の方は32bit版を落として下さい。64bitの方は64を)
まだ焦っちゃダメよw 起動しないでね^^
2.Python2.5.4をダウンロードしてインストール。
http://www.python.org/download/releases/2.5.4/
(追記:windowsの32bit版お使いの方はx86版です。)
コレ入れ忘れると本体が起動しても、まともに動きません。
<追記:Pythonインストールが済んだら一度Blenderを起動して終了しておいて下さい。>
3.日本語化ファイルをダウンロード
JBDP(Japan Blender Doccumentation Project)ページで
(240a20051222blender-ja.zip )をダウンロード。
http://f11.aaa.livedoor.jp/~hige/index.php?%5B%5Bblender.mo%5D%5D
コレを解凍したら、
①解凍したフォルダにある240a20051222_blender.mo をblender.mo に名前を変える。
②C:¥Program Files¥Blender Foundation¥Blender¥.blender¥locale¥ja の中にあるblender.moと入れ替える。
(C:\Program Filesはデフォルト。各自のインストールディレクトリを指定してね)
4.SL用スカルプ出力スクリプトをダウンロード。
Blender Python Scripts for Second Life Primitives
http://dominodesigns.info/second_life/blender_scripts.html

解凍したらノート以外のファイルを全て下記にコピー。
C:¥Program Files¥Blender Foundation¥Blender¥.blender¥scripts
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
☆日本語化
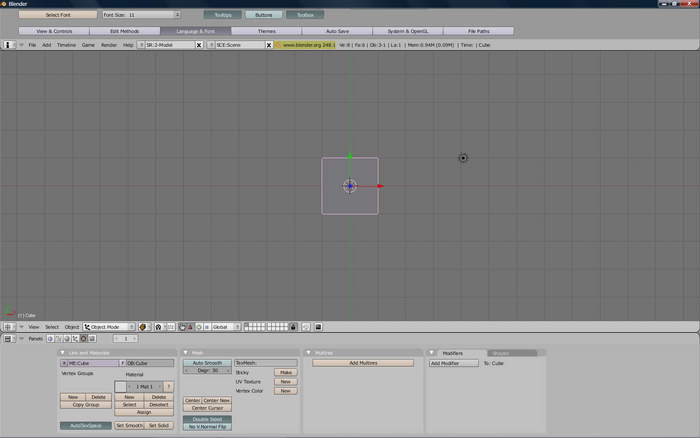
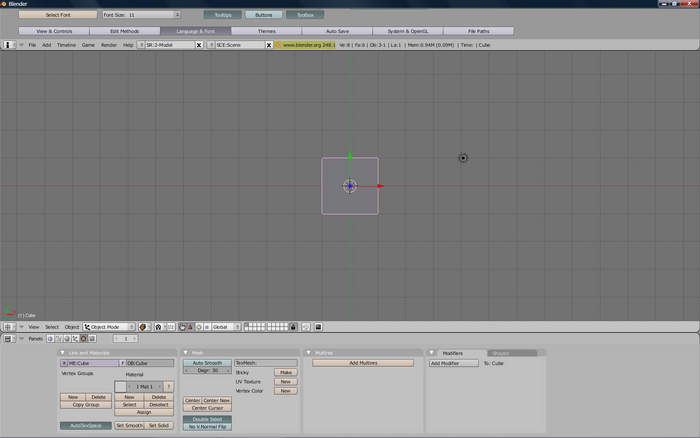
いよいよ起動です。立ち上がるとこんな画面。

とりあえず、英語バッかですね。
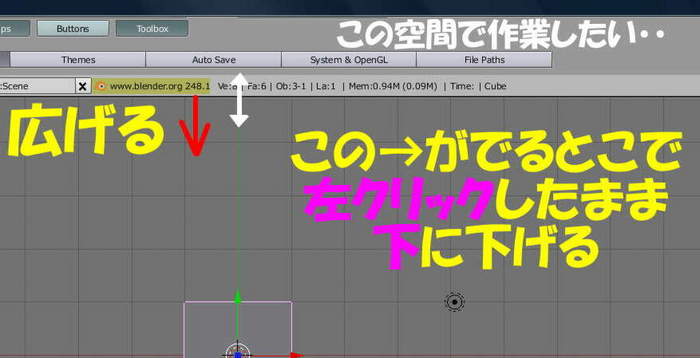
日本語化の作業は、上の方のスペース使いたいんで・・

マウスを境目アタリに持って行って上下矢印がでたとこで左クリック。まんまずーっと下に下げます。
次がごちゃごちゃしてますが・・

Language & Font ボタンを押します。
真ん中アタリに3個ボタンぶらさげてLanguege:englishってのがありますから
黄色で囲んだToolTipsボタンとToolBarボタン押した状態(色が濃くなってます)にして
プルダウンメニューでJapaneseを選択します。
(Buttonまで押しちゃうと作業途中でボタンが文字化けしちゃいますのでやりにくくなります)
で、SelectFontをおすと・・・

画面真ん中にエクスプローラーみたいなファイルリストが出ますので
WINDOWS→Fontsを選び、XPならMSgothicあたりを、vistaならmeiryoあたりの日本語フォントを選んで
右上のLOAD UI FONTを押します。
これで、日本語化設定が完了しますので先ほど押さずに残しておいた「Button」ボタンを押しておしまい。
一部を残して、いろんなメニューやボタンが日本語で表示されるようになります。
これだけでも結構安心ですよね^^
で、この状態(日本語化)を記憶させておくタメにおまじない。ctrl+uを押します。
vistaの場合はUAC(ユーザーアカウント制御)を一時的に外しておいてください。
コレを忘れると、起動のたびに英語に戻っちゃいます。
とりあえず、めんどうな準備完了。
今日はココまで。
お疲れ様です^^
それではまたですー^^
参考blog/webサイト
http://blender.jp/
http://wbs.nsf.tc/
http://www.cattaka.net/index.php?SecondLife%2FSculptedPrimsWithBlender
http://www.cr.ie.u-ryukyu.ac.jp/~game/pukiwiki/index.php?Blender%A4%CE%B4%F0%CB%DC%C5%AA%A4%CA%BB%C8%A4%A4%CA%FD
http://f11.aaa.livedoor.jp/~hige/index.php?%5B%5B%CC%DC%BC%A1%5D%5D
にゃーごさん:http://nyagos.slmame.com/e303084.html
ヴォルさん:http://volfall.slmame.com/e480399.html
SaltyCandyさん:http://tonbo.slmame.com/e292589.html
joyさん:http://blendersl.slmame.com/c23203.html
2009年01月23日
テクニック 第36回 -スカルプテッド・プリム-
新しいシミュレーターMiyazakiも適用・再起動が済んだみたいです。
今晩は落ち着いてログインできるかな^^;
さてさて、ついにスカルプの話しするトコまで追い込まれちゃいました^^;
(できれば、なるべくもっと後のネタにしたかったんだけど^^;)
最近、キャップ、かっちょいいブーツ、車なんかがえらくリアルな造型になってたり、
ペットとかのボディの曲線がとってもナチュラルだったりしますが、あれがスカルプテッド・プリムってやつです。
テレポ直後とか、最初はまるーいボールにみえてて、」しばらくすると、色んな形に見えてくるヤツ。あれです。
Sculpted Prim = 「彫刻」したみたいなニュアンスですね。
通常SLでは基本形のいくつかのプリムが用意されています。
それをさらにひねったり削ったり、ほんとに色んな形を作ることが出来ます。
ただ、それでも限界があって、複数のプリムの組み合わせで一つの造型にまとめてたりします。
たとえば、マネキンの頭部をつくりたいと。
そういうとき、通常プリムだと、顔の凹凸を再現しながらお鼻や耳の出っ張りをつけるのに
複数のプリムが必要となります。また、階段のような構造も段数が増えてくると1プリムでは作れません。
こんな時に、あらかじめ複雑な形状をSL以外のソフトで作っておいて持ち込むのがスカルプの考え方です。
スカルププリムの作り方は
まず、普通にプリムを作って、ブロック・タイプを「変形済み」にします。
ブロック・タイプの下に出る四角い枠の中(変形テクスチャー)に
「スカルプマップ」と呼ばれる画像を貼ります。

なんか虹色できれいですよね^^
で、コレを貼り終わるとプリムがどうなるかというと・・

リンゴですね^^
どんなに見つめても、貼り付けた虹色の「スカルプマップ」からはリンゴの形が見えません。
へんですよね。。何か暗号でも隠されてるみたいです。
この「虹色」がくせものです。
色はPC上でRGBの3原色の混ぜ合わせで出来てます。
ですから(255,255,255)で白、(0,255,0)で緑とか。
この形式、どこかで似たの見たことありませんか?
そうですね、xyzの3次元座標なんですね。
スカルプでは、色としてSLに持ち込まれたデータを元に
RGB数値を座標に変換、変換した座標に点を置いて、それをつないで複雑な形状を
描画させているわけです。
スカルプマップの各画素の一点一点が、プリムを形作る「WireFrame」の頂点になり
RGBの数値が、その頂点の座標XYZになってるわけです。

でもいちいち手作業で色きめてたら大変ですよね^^;
なんで、二度手間ではありますが、
☆一度PC上の3Dグラフィックソフトで立体を作る。
☆その立体の「頂点」の座標数値を抜き出してRGBに変換する。
☆RGBの画素(ドット)<実はxyz座標数値>を並べてテクスチャとする。
☆テクスチャとしてSLにアップする。
☆プリム編集時にそれを適用する。
てこういうことやってるので、まずは、なにはともあれほしい立体をPC上のソフトで作らなければいけません。
そのためのソフトが、rokuroであったり、blenderであったりするわけです。
blenderでのスカルプ作成は、クリエイターさんの必携ソフトみたいになってて
ホントに多くの方が解説を書いていらっしゃいます。
にもかかわらず、独特の操作性で、取っつきの悪いソフトとして有名です。
ここでは、その取っつきの悪さをなんとかしたいな、ってことで
ポッケなりに、そこんとこだけ、お話しできたらなって思います。
てことで次回から「blenderの入り口」^^
解説・チュートリアルをきっちり読むためのツボ、感覚をつかむコツみたいのを2回にわけて
つらつらと書きつづってみます^^
余計なお世話と言わず、よろしくね^^
それではまたですー^^
2009年01月23日
SLの概況とか構造とか
こないだからログイン障害とか、ローリング再起動(今日あたりくるかな)とか、昨日の緊急メンテとか^^;
いろいろ続きますね。
リンデンさん結構がんばってて長時間メンテは前より随分減ったし、感謝しないとですが、
なんだか、モグラ叩きみたいなパターンのような気がします^^;。
シミュレーターも更新されるし、もうちょっとするとまたビューワー新しいの出たりして^^;
その前後数日はいろいろトラブルがおこることが多いのでしばらく注意かな^^;
ここで、ちょっとSLってどんなシステム?今回のcentralDatabaseって?って
気になる方もいるかなと思いますので、そのあたりをちょこっと。
つい最近、SNSのNobuさんの日記で紹介されてたThink IT様とこの記事
「第4回:図解!セカンドライフのDB変遷!」 http://thinkit.jp/article/518/3/
ここにモデル図がでてます。
今回のcentralDataBaseは右っかわのミドリのトコですね。
真ん中のシミュレーター一台がSIM一個に相当します。
こういうシステムの上でどれぐらいの人が活動してるかというと・・
2009年1月16日現在(りンデン公表データより)
SIM数: 21,971
総人口: 16,785,531人
一ヶ月にログインした人数: 940,855 人
昨年夏に比べてSIM数は4,000ほど増えてます。
まだまだ全部いけてませんね^^;世界は広い!
インフラ含めて、SLはまだまだ発展途上です^^
トラブルや困難があるから変化に富んで面白いんですよね、RLもSLも。
それではまたー
2009年01月20日
テクニック 休憩 -お役立ちサイト・定番ソフト-
今日はちょっと休憩ー^^
役に立つサイトや定番フリーソフトのご紹介です^^(当然全部、無料ですよw)
まずはリンデン、Show Caseや、ダウンロードはなんか便利。
Linden Support
http://secondlife.com/support/
日本語サイト(アカウントの管理や、FAQとか意外と役に立ちます)
http://jp.secondlife.com/
ログインとかの障害情報の公式アナウンスはココです。
太平洋標準時でかいてるので、今の時期なら(夏時間じゃないんで)
書いてる時間から7時間ひいて、一日進めると日本時間です。
Grid Status Report
http://status.secondlifegrid.net/
画像処理ソフト
Gimp
http://www.gimp.org/
全般解説 : http://www004.upp.so-net.ne.jp/iccii/
Tipsその他: http://www.geocities.jp/gimproject/gimp2.0.html
Photo Filtre
http://moment.websozai.jp/kakou/photofilter/patch.html
http://www5f.biglobe.ne.jp/~ayum/gazouhenkan/photofiltre.html
木目テクスチャ生成ソフトです。意外といいかも。
Wood Workshop
http://www.spiralgraphics.biz/ww_overview.htm
アニメーション作成の定番ソフトです。
アニメのコツは、「腰」の動きなんだそうです^^;
Qavimator
http://qavimator.org/
サウンド編集ソフト。音の変換、カット編集はこれでOK。
SoundEngine
http://www.cycleof5th.com/products/soundengine/
SLの動画撮影用。
ポッケも今トライ中で、近々乗っけたいと思います。
DxCapture Ver.1.70
http://maglog.jp/ryouj/Article233138.html
参考: http://www.vector.co.jp/magazine/softnews/070904/n0709042.html
撮影した動画の万能変換ソフト。
Any Video converter
http://www.anvsoft.jp/convert-to-flv.php
スカルプテッドプリム作成関係。
http://wiki.secondlife.com/wiki/Sculpted_Prims/ja
スカルプ作成入門用お手軽ソフト。
Plopp
http://www.planet-plopp.com/en/biggerkids.html
グラスや筒状のモノなど、回転対称のはrokuro、押し出しはtokorotenn
わかりやすい名前ですね^^;
rokuro・tokoroten
http://www.kanae.net/secondlife/
いろんなスカルプテッドプリム作成に使える高機能3Dモデリングソフト。
スカルプクリエイターさんにとっては必携品かなw
ただ、操作性の感覚がつかみにくいのでまた機会があればココで紹介します^^
Blender
日本語サイト: http://blender.jp/
本家(英語): http://www.blender.org/
操作法解説はここがわりとわかりやすいかも。
日本語解説 : http://wbs.nsf.tc/
同じく3Dモデリングソフト。
Wing3D
http://www.wings3d.com/
おまけ。りんりんでんでん・・・♪
(http://jp.youtube.com/watch?v=Tig5VqO791o)
2009年01月18日
テクニック 第35回 -フェイスライト自作・完成まで-
こんにちはーポッケです^^
さぁ~て、一気にいっちゃいましょう。
ライブラリ、自作、フリーでゲットなどなどで、透明テクスチャお持ちの前提でいきますね^^
画像が多いのですが、やることは簡単です。
球体プリムを作って、特徴の光を設定して、透明テクスチャを貼って終わり。
くどい気もしますが、いっこいっこ書いていきますので画像が多くなってます。
気長におつきあい下さい^^;中身はたいしたことないです^^;
まず、sandboxや、自分のおうち、お友達のトコやテゲテゲwなど、Rez(作成)ができるとこに行きます。
まわりにモノが少なさそうなトコ、光ってるモノが近くにないトコがやりやすいです。
基本的フェイスライトの土台である丸い「球体プリム」を作ります。
位置に着いたら、地面を右クリックして丸いパイメニューで「作成」を選びます。

編集ウィンドウの「作成ウィンドウ」がでて、上の方に図形がずらーっと並んでますが・・

みるからにボールみたいなアイコンを選択した後、マウスで地面の上を左クリック・ドラッグします。
天地創造の雷鳴がなって、プリムが出現します。

意外と大きいのにビックリするかもしれません^^;
もし丸いのじゃなかったら、一旦takeするか削除(編集状態でDELキーを押す)してやりなおし。
ひとつ前のSSのとこで確実に丸いノを選んで作成しましょう。
SLの状態によって、音が鳴ってもものが出てきズラい時もありますので、雷鳴がとどろいたら
ちょっとまってみましょう。(Rezできないときはちゃんとメッセージがでますから^^;)
球体が出来たら早めに「一般」タグのとこで名前をつけておいてあげましょう。

できあがった球体はそのまま、何にもせずにTakeします。
フェイスライトとするための加工は、装着してから行います。
つぎに装着です。このあたりから、光を確認するために「深夜設定」のほうがいいかも。
持ち物を開いて、「Recent Items」さっき作ったばかりの球体が表示されますから・・

右クリックして「添付先」。出てくる添付先メニューから、MouthまたはChinを選びます。
これは、常にお顔に対してライトの位置が変わらないようにすることが目的。
あいてるからといって、耳や肩、目の玉につけると、顔の向きが変わったときにライトがヨコからとかになっちゃいます。
お鼻もあるじゃんッテ意見もありますが、ここは案外、帽子とか頭部への装着物とかちあってしまいがちです。
装着するとおっきい球体で頭が隠れちゃいます^^;
でもこのほうが作業がしやすいんです^^

新規に作ったオブジェクトをからだのどこかに装着すると、「オブジェクトの中心点」と「装着位置の中心点」が一致してます。
要するに位置あわせがやりやすいってコトです。(おりこうさんでしょ^^wてか不精者だしw)
この状態で球体を右クリックして「編集モード」にはいります。
で、もしこの直前に他の作業をやってなかったら、編集ウィンドウが「位置」のとこで
赤青緑の矢印が出てるはずです。(もし違う状態なら「位置」のとこにチェックいれてね)
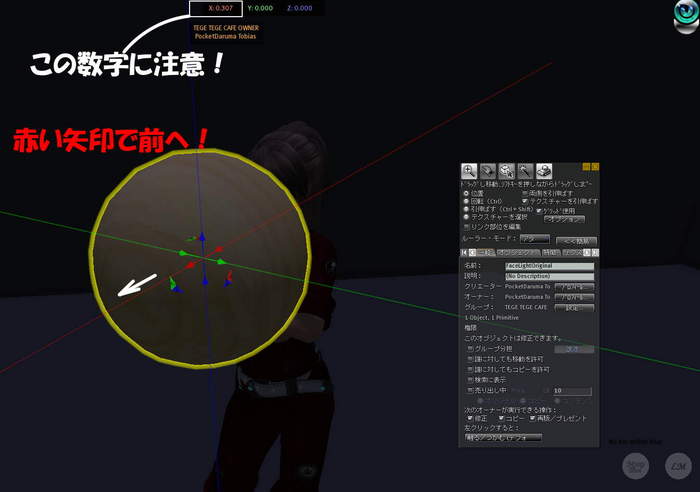
赤い矢印をマウスでとっつかまえて左ボタンおしたまま前ヘずらせます。
とっつかまったかどうかは、→見るとわかります。
きちんとつかまえると、矢印が太くなります

このとき、画面上にちっこい数字が出てますので(Xが0.1-0.6ぐらいの範囲で止めておいて下さい。X=0.16ぐらいがよさげかな)
次に球体を縮めます。球体の周りの「四角いちっこいの」もって縮小するのが普通ですが
今回は体の中心線に球の中心おいときたいので、
「オブジェクト」タグに移動して
「両側を引き延ばす」にチェック入れた状態で赤い枠内の数字を変えます。

球は小さい方が目立たなさそうなんですが、後の作業がしにくくなるので、x,y,zとも
0.1にします。
なんとなく、市場にあるふぇいすらいとっぽいかんじになってきましたw

で、いよいよ光らせます。
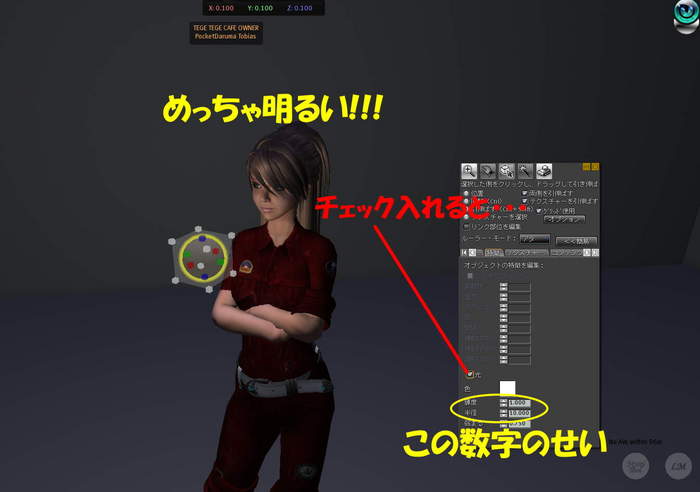
「特徴」タグに移動して。「光」にチェックいれると・・・めっちゃあかるいww

黄色しめしたとこの「光り方」の数値が初期状態のとっても明るい設定になってるからです。
んじゃーかえちゃいましょうかってことになるので参考値を書いておきます。

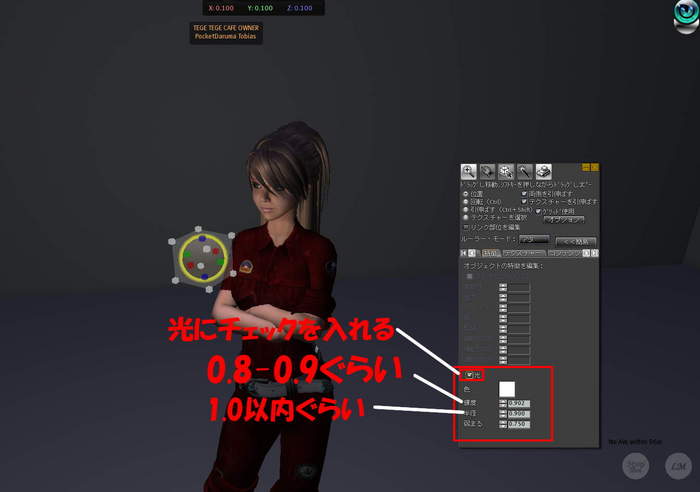
この値は。ポッケの環境と好みがはいっています。
装着位置の距離X=0.16、
「光」強さ:0.9、半径:0.9、弱まる:0.750
がポッケ自作ライトの設定です。
半径は1m以内ぐらいがまわりに迷惑かけにくいと思います。
次に、おまけで光の色も変えられます。通常は白のままでOKです。
しろっぽいSKINとかの場合、色をピンクっぽくすると雰囲気でますね^^
青くして二日酔い、緑でホラー,茶色で病人、真っ赤で激怒w・・色々遊べそうです^^b

ココまでで、フェイスライトの設定完了です。
最後に透明テクスチャはってめでたく完成^^

PCにおいてある「透明テクスチャ」画像を、
ファイル-画像をアップロード、PCの保存場所からファイル選んでアップロードします。
透明テクスチャは、上のSSみたいに白灰色のチェックで表示されますのでまちがいないようにね。
画像アップロードが済んだら、テクスチャタグで、テクスチャの木の模様のトコクリックして
ピックテクスチャーのウィンドウを開きます。

画像の名前覚えてると、ココが早い。
ピックテクスチャの右上のトコにファイル名をいれて検索で一発。
選択して完了です。
はい、完全自作「オリジナル・フェイスライト」のできあがりーw
あとで、色んな時間設定や周辺環境で微修正ほどこせば完成度はさらに上がります。
修正するときは、装着した上で、
「ビュー」-「透明オブジェクトの強調表示」をすると、丸い球体がお顔の前に^^
(ポッケのビューワーでは黒くなってますが通常ビューワーでは赤く表示されます)

はいー^^ (「日曜大工」にあわせようとしたんですが、なんとかまにあったかなw)
一気にいっちゃいましたが、いかがでしょう^^;
じっくりSS追いかけていただければ、実際の作成は間違いなく、短時間で
完了できるんじゃないかなと思います。
日曜日のけだるい午後の一時、自分だけのライト作ってみませんか?
それではまたですー^^
コレまでの記事一覧はこちら http://tegetege.slmame.com/sitemap.html
2009年01月17日
テクニック 第34回 -フェイスライト自作・準備作業-
今日から2回でフェイスライト作っちゃいましょう。
1.準備(透明テクスチャを用意する)
2.ライト本体を作る
さて、まずは下ごしらえ。
どーしても必要になる「透明テクスチャ」を用意します。
オブジェクトを透明にする手段は2つあります。
a.透明なテクスチャを貼り付ける。
b.スクリプトを使って表面を透明にする。
まずは
a.透明なテクスチャを貼り付ける。
①SLの外で、真四角の画像をつくります。
②その画像の塗りつぶしを「透明」にしちゃって・・
③この画像ファイルをSLの中に持ち込む(アップロード)
こういう画像を「テクスチャ」と呼んでまして、お洋服のガラやしわ、建物の内外装、果てはSKINまでが
このテクスチャを貼り付けて作られてます。
ですからフェイスライトのような透明なオブジェクトは、
「透明なテクスチャ」を表面に貼り付けるっていうことになります。
ってことで、この「透明なテクスチャ」をパソコン上の他のソフト使って作っちゃうわけです。
いろいろなソフトが使えるのですが、今回は3パターン
・Gimp2.6
・PowerPoint
・PaintGraphic2
この3つでやってみます。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
Gimp2.6 (フリーソフト)
本家(英語サイト)GNU Image Manipulation Program http://www.gimp.org/
日本語サイト
「GIMP2を使おう」 http://www.geocities.jp/gimproject/gimp2.0.html
(その他いろいろな場所で色んなバージョンが手に入ります。)
☆Photoshopという超高価なソフトにかなりちかい機能を備えたフリーグラフィックソフトの定番。
操作性は柔軟で「柔らか」な感じ。
ただ、Winマシンずっと使ってて、はじめて触ると慣れて使いこなすまでにややしんどさがあるかも。
あくまで無料ソフトならコレかな。
手順
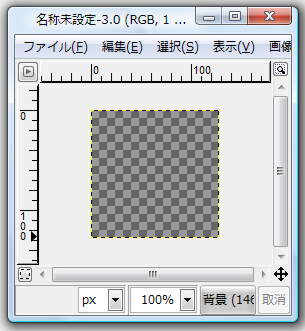
メニューから「新規」を押します。
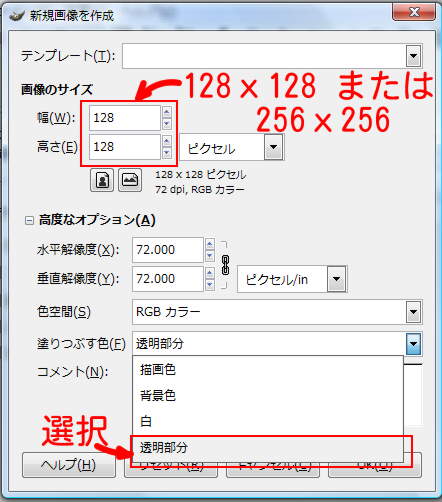
でてきたウィンドウで、画像のサイズを決めて(128か256でいいです)
次に下の方にある「高度なオプション」で塗りつぶす色を「透明部分」にします。

そうすると、こういう新しい画像ができます。

ファイル-「別名で保存」

右下「全てのファイル」のヨコを押して、PNG画像か TarGa画像を選んで保存。

コレで完成です。 あ。名前は「Toumei」じゃなくていいですよ^^;わかりやすい名前つけちゃってください。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
PowerPoint
☆いわずもがなMicrosoftさん。高いです。1/30からスペシャル価格9,980円だそうです^^;
もし他のグラフィックツール持ってないとかって時の緊急避難的に使えますよってことで。
単純なデザインはしやすいのですが、仕上がり品質の調整には一工夫いります。
手順
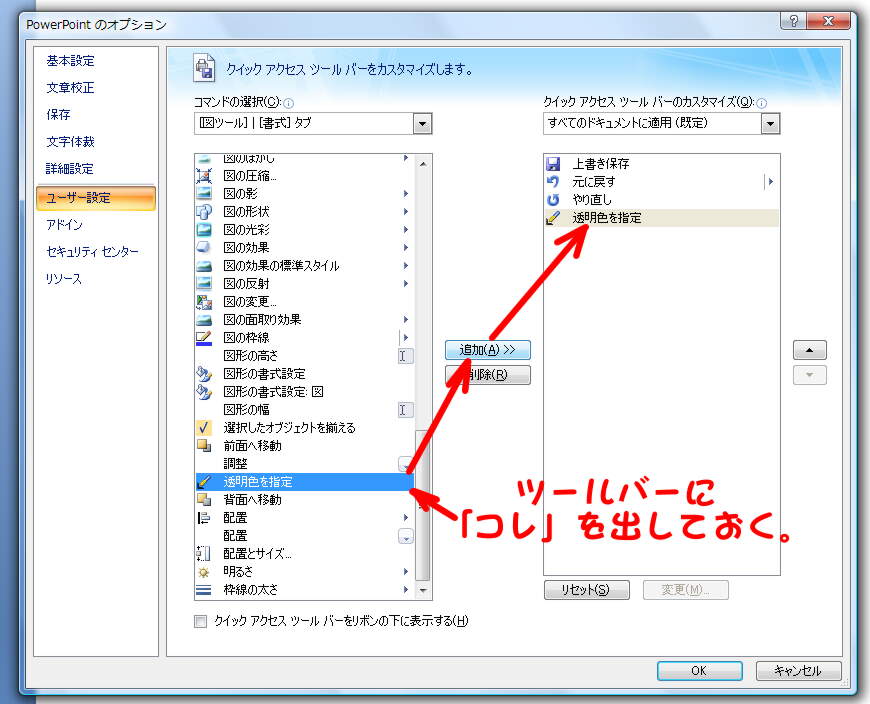
下準備として「透明色を指定」というツールをオプション-ユーザー設定で追加しておきます。

オートシェイプで、正方形を選びます。

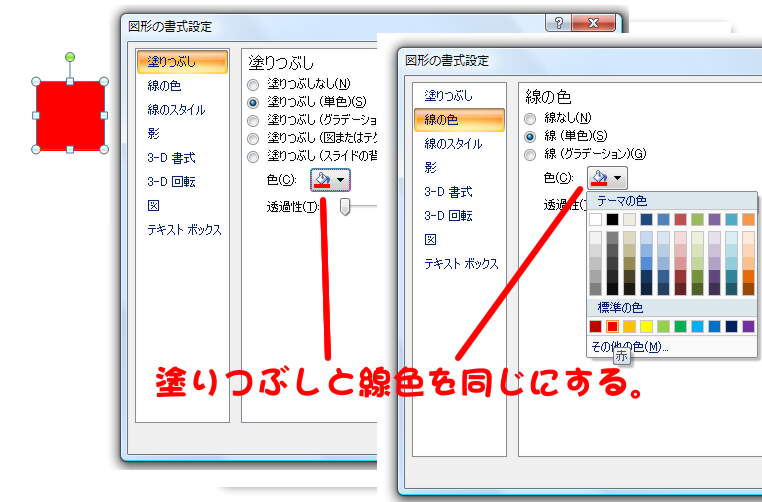
Shiftキーを押しながら正方形を書いて、書式設定で線の色と塗りつぶしを同じ色にします。

同じ色になったら「コピー」した後、書いたヤツを消しておきます。
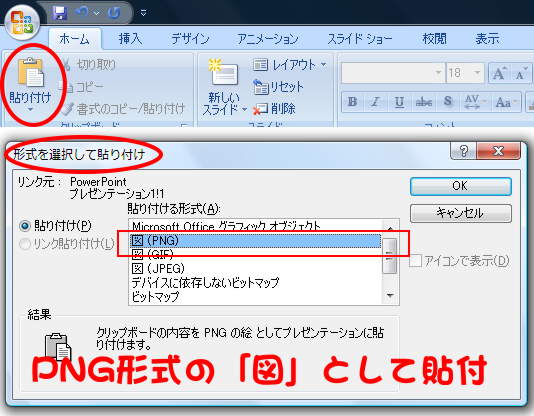
メニューの「貼り付け」から「形式を選択して貼り付け」-「図(PNG)」を選んでOK。

この操作で、パワポのオートシェイプで作った図形が、他でも使える「画像ファイル」になっています。
貼り付けた図をさっきの「透明色に指定」ツールでクリック。

枠しか見えなくなったら右クリック「図として保存」PNG形式を選んで保存して完了。

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
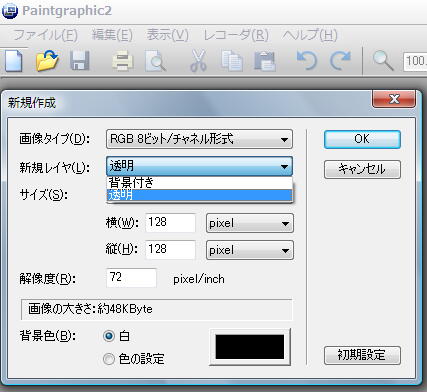
PaintGraphic2 1,980円
Fanfare: http://www.fanfare.co.jp/pg2catalog01.html
☆コンビニとかに置いてるソースネクストさんが販売。中身はFanfareって会社。
Win風のグラフィックソフトとしてはかなり高機能でGIMPよりはとっつきやすいかも。
操作とか、メニューとかは少し「お堅い」感じ。
お金出して買うつもりならコレがお勧め。
手順
「新規作成」で「新規レイヤ」トコで「透明」を選びます。

出来たファイルを「名前をつけて保存」、PNG形式で保存します。

:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
これで「透明なテクスチャ」は完成してます。
あとはSLに持ち込むだけです。
ビューワーの「ファイル」「画像をアップロード」で、PCに保存した「透明テクスチャ」をアップロードします。
アップロードには10L$が必要になりますので、失敗とかしないように^^;
ちなみにポッケはどーしてもマック風のGimpに慣れることができなくて最後のヤツ使ってます。
どれを使ったとしても、
☆選択領域(編集対象の選択)
☆レイヤー(透明なシートを重ねて、それぞれを選んで絵をかく)
☆透明化(アルファチャンネル)
の3つの感覚を覚えるのが大事です。
それと作った画像ファイルどこ行ったかわかんなくなんないようにね^^;
次に
b.スクリプトを使って表面を透明にする。
これは「スクリプト」というSLの中での「プログラム」によってオブジェクトの状態を決めてしまう方法です。
たった一行の指定で表面透明化が完了します。一応プログラム書いときます。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
default
{
state_entry()
{
llSetAlpha(0.0, ALL_SIDES);
}
}
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
コレで終わりです。
このスクリプトをオブジェクトのコンテンツに入れて、表面テクスチャをブランクにすると完成。
スクリプトはちょっと面倒だし、えーー・・・って思うと思いますので、今回は参考までにってことで^^;
んで、大サービスw
アップロード代もったいないー、とかソフトつかいかたイマイチわかんないよーって方に
透明テクスチャと、スクリプトで透明化したボールをTege商品コーナーに置いておきます。

コピー・転送・修正すべて可能なフリーで置いておきますので持ってチャって下さい。
透明テクスは持ってると後々便利です。
それではいよいよ次回、フェイスライト作っちゃいましょう。
コレまでの記事一覧はコチラ http://tegetege.slmame.com/sitemap.html
それではまたですー^^
2009年01月16日
テクニック 第33回 -光の問題2・オブジェクトの光-
昨日は、ちょっとした「イタズラ心」で、記事書いちゃって、ちょっと反省してます。
もともと「イタズラ大好きッ子」なんで、ご容赦のほどを m(_ _)m
さて、今日は「まじめ」にもどって、オブジェクトの光り方。見え方について。
まず、同じ大きさ形の球とサイコロのオブジェクトをズラーーーっと並べて
オブジェクトの「光」に関わる数値を変化させてみてます。

オブジェクトに「光」に関わる数値は4カ所ほどあります。
オブジェクトを編集モードで選んで、「特徴」タグに1、「テクスチャ」タグに3コあります。
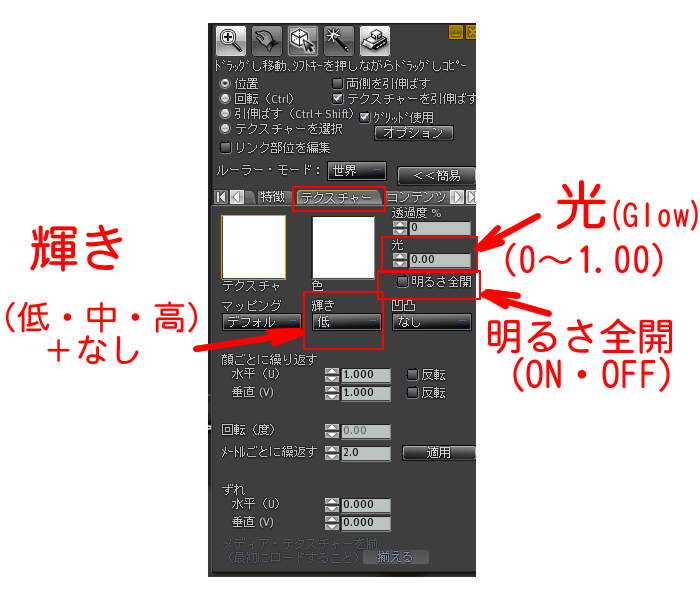
まずは「テクスチャ」タグの中。ここではものの「表面」の光り方に関わるモノがまとまっています。

わかったような、わからんような言葉で書いてますので、ポッケ得意の「意訳」で書いてみます。
<特徴タグのは後でね^^;>
輝き:「光沢」と言った方がよいでしょうか。表面が光をどのくらい反射するかってことですね。
これを設定したオブジェクトは金属やてかてかのプラスチック、陶磁器みたいな質感がでます。
乗り物なんかでよく使われてたりします。
明るさ全開:これは、テレビモニターなんかの「ブライトネス」ですね。
コレを設定すると、夜でもひときわくっきり表面が見えます。お店の商品とかは大抵この設定の箱やパネルに入ってます。
夜中でも明るいので、服なんかに使うとちょっと派手すぎになるコトが多いです^^;
光:「テクスチャ」での「光」は「表面発光」とでも言った方がいいかも。
夜光塗料をぬったように自分がボワ~ッっとひかってるんですよね。
これはイルミネーションの発光体部分とか、装飾や目立たせたいところでよく使われてます。
この設定を施すと、ぼわっとした光を発すると同時に、何となく輪郭がにじんだ感じになり、幻想的な雰囲気を醸し出します。
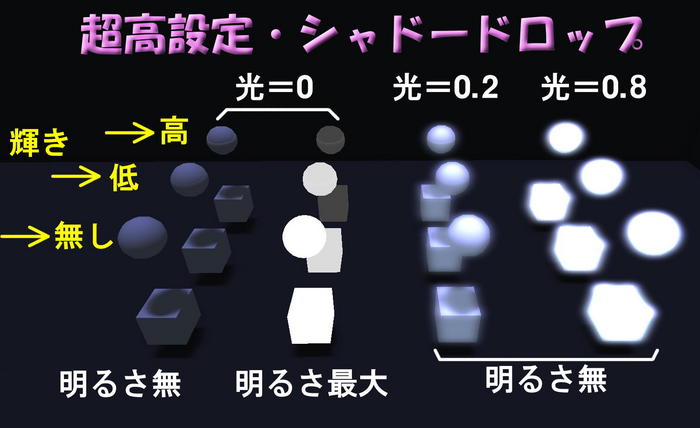
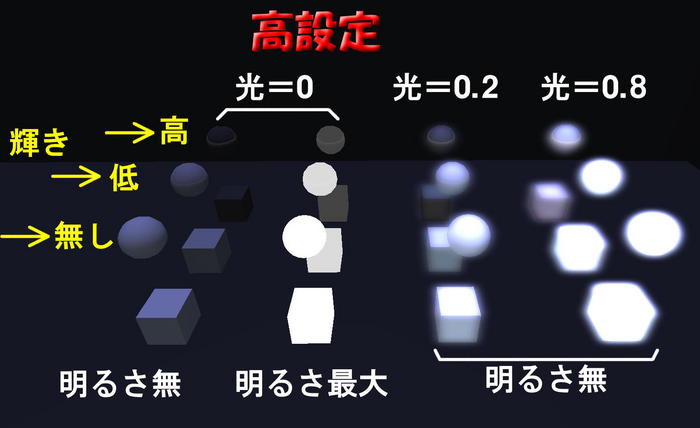
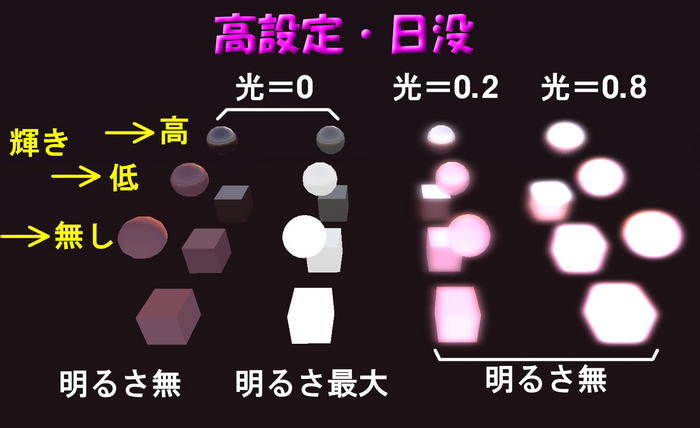
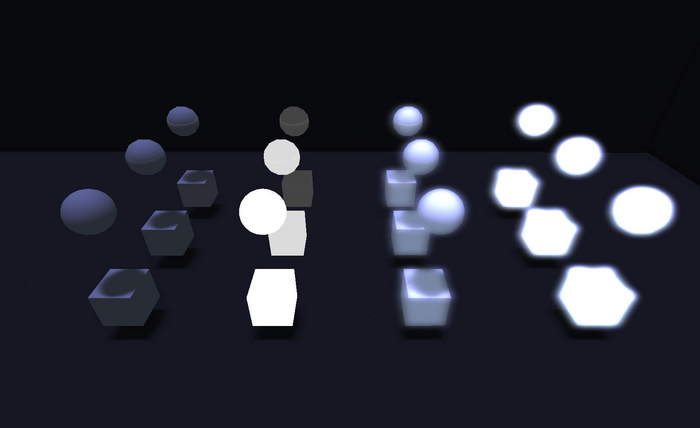
ざっと把握したところで。それぞれの設定のオブジェクトが、見る側の設定が変わるとどう見えるようになるか。見てみましょう。
並べたオブジェクトは「真っ白け」で、「つんつるてん」で作ってます。
まず「輝き」(光沢)の効果ですが、周りの光を反射してるようで、「深夜」で撮影してますから、「高」になるとくらーくなります。
左の2列を比べると、左っかわは、「夜の青い薄明かり」を反映して青っぽく見えますが、「明るさ全開」にすると、
元の白がはっきり。ですから商品のパネルなんかでも、変わらず見えるわけですね。(納得)
光の数値をあげていくと、輪郭がぼわーー^^; なおかつ、白っぽく発光してるように見えます。

中設定でも。「使うSSまちがえたかなー」ッテ心配するぐらいあんましかわりませんネ。

さすがに「低設定になると、「近隣のローカルライト」が無効になってますから、「明るさ全開」以外は違いがなくなっちゃいます。

お遊びですが、周辺の光の影響見ときましょう。
「明るさ全開」は夕日の赤にもそまりません。すごいですね^^;
着目すべきは右端。不自然なまでに自分の光が強く染まりながらも光ってます。

こういうのの近くに立つと光に飲み込まれてしまいます。

さて、問題は・・「特徴」の光です。

同じ「光」と言う言葉ですが、こっちは周りを照らすライト。「光源」としての設定、と言った方がよいかと思います。
右から2番目のボールに光を入れてみましょう。

自分だけはまんまなのに、周囲のモノが見え方変わります。
Before・・・

Afterです。

設定したボールを中心に、「光」がでて、まわりを照らし出してるのがわかります。
本体は、なにごともないかのように、テクスチャ設定の見え方を保持してますねー・・・
光の設定、特に、光源(Light)と発光(Glow)を失敗すると人によって見え方が違ってくる大きな原因になっちゃいます。
あれれれれ・・・何か気がつきません?
前回のフェイスライトみたいですねー・・・・・・・・っておもったかたえらい^^
実はフェイスライト、こっちの「光」(光源)設定を利用してるみたいなんですね~。
ボール1個で、設定自分でいじったら出来るじゃんと思った
あっというまに自分で作れちゃいます^^。
でも、フェイスライトって目にみえないよなー、アレどうやったら出来るの?自分でできる?ッテお思いでしょうが
断言します。最低でもパワポか新しめのワードもってりゃできちゃうんですよね。(なんでワードやねんッテつっこみはあとでね^^w)
たぶん、シンプルなモノであれば、作成時間5分ぐらいでオリジナルのが作れると思います。(こっていけばどこまでもコリコリできますけど^^;)
ここまで、ものすごく幅広い内容であれやこれや書いてきましたが、ちょっとこのあたりで目標たててやってみましょう。
「自分で作るフェイスライト」お手軽クッキング^^
目標は、やりはじめたら5分以内で作り終わるコト、作った後自分で好きなように調整できること。
それではまたですー。
これまでの記事一覧はココから http://tegetege.slmame.com/sitemap.html
2009年01月14日
テクニック 第32回 -光の問題1・フェイスライト-
つい先日RCビューワ1.22.5が発表されましたが、ビューワも進歩し続けてますネ。
ソフトが進歩していって「快適に」「綺麗に」SLを楽しめるようにになることはいいのですが
各個人のハードウェアはそうそう進歩しませんし、人によってかなりスペックが異なります。
(SL自体が現行のインフラの限界に近いトコで動かしてますからやむを得ないトコもあります。)
いきおい、人によってSLの世界の見え方が違ってきてしまうのが現状ではやむを得ません。
もっとも違いが出てくるのが「光」の問題で、アバター、オブジェクトの見え方に大きく影響します。
今日は、もっとも身近なアバターと光の関係、フェイスライトについて考えてみたいと思います。
数人のアバターが集まると(特に女性^^;)お顔付近がとっても明るい方がいらっしゃったりしますよね。
場合によっては、その明るい人が近づくと自分のお顔まで真っ白に白飛びしちゃったり。。
「えーー@@」ッテ思うかもしれないのですが、ご本人はいたって平気、それほど明るすぎと思われてないようです。
というのも、「光の見え方」・「強さ」が全く違っていて、その人にとっては逆に周りの方のお顔がとっても暗くみえてて
自分のフェイスライトがちょうどよく見えてるからなんですよね。
お互い悪気がないだけにこまったことです^^;
さてさて、ほとんどの方はリンデン社が提供するビューワーをお使いのことと思いますが、
各ハードの違いは環境設定の表示部分の相違となってでてきます。
スペックがたらないと表示設定が「低」「中」、十分あると「高」に、インストール時に自動設定されてしまいます。
そこで、各設定で見え方がどう違うか比較してみました。
ポッケの持ってるフェイスライトの「最強」の明るいヤツをつけて比べてみます。
まずは、「低」設定。カスタムにチェックして設定状況を見てみると、黄色い枠にご注意^^

☆シェーダーのチェックが全て外れてます。
☆ライティング詳細が「太陽と月のみ」になっています。
その状態でのアバターはこうなります。

フェイスライトは全く効果をだしていません。(太陽と月以外の光が無視されています)
顔の凸凹しわがそのままで、めっちゃ老けて見えます^^;
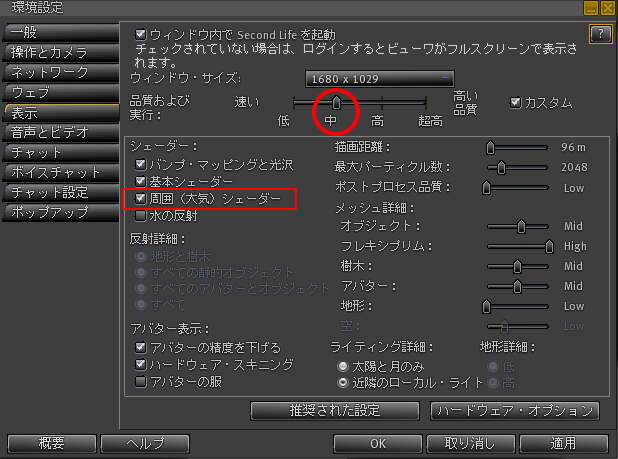
次に「中」設定。赤い枠内にご注意を。

☆基本的なシェーダーが有効になっています。
☆ライティング詳細が「近隣のローカルライト」にチェックが入っています。
で、アバターはこう。お顔が明るくなって凹凸しわがなくなり、結構変わりますが・・・

綺麗ではあるのですけど、なんとなく、平面的で立体感にかけます。
お鼻の頭も、ほっぺたも耳の近くまで、「光が当たってるかどうか」だけ判定して
あたってれば、同じ量の光がかえって来ちゃってる感じです。
顔のようにカーブしている表面に、近くから光があたると反射光の強さが場所によって
かなり違って来ます。この設定では、その計算を手抜きしてるようです。
(一昨年の夏頃はみーんな、こんなかんじ^^; で、絵画風のSKINが売れてたりしました)
で、この「中」設定で、シェーダーのうち、「周囲(大気)シェーダー」にチェックを入れてみましょう。

すると・・・おぉ、立体感が出てきました。

当たる光と反射する光それぞれに「奥行き」が計算に入ってるみたいですね^^
遠いところはそれなりに・・・
(実はこれが「Atomospheric Shader」、一年以上SLご経験の方は、ちょうど一年前Windlight導入のときにきいたことあるかも^^;)
もし、ノートなどで、ビューワをインストールした時のまんまで中設定になってる時は
一度「カスタム」にチェックいれ、周囲(大気)シェーダーにチェック入れてみると世界がかわるかも。
で、最後に「高」「超高」設定。緑枠のトコがポイント。

特に、「反射詳細」が有効になってることに注意です。
アバターはこう見えるようになります。

白飛びまでは到達してませんが、懐中電灯で下から照らしたみたいになってます。
さらに左の青いカベまで光ってるのがわかると思います。
これ以下のセッティングよりも「光の効果」をより細かく再現するために「増幅」された感じです。
これが、「人によるフェイスライトの見え方の違い」です。
今回つけたライトだと、「中」設定のときは綺麗なのですが、高設定の人から見ると
「とっても明るい方」ってことになっちゃうんですね^^;
逆に、「高」設定でのみ最適化されたライトだと、今度は「中」設定で見てる方からすると「暗い人だなー」ってことに^^;
最近販売されてるフェイスライトはこのあたりも考慮されてるモノが多くだいぶ「明るい方」は減ってきてるようです。
ただ、自分で明るさを調整できるタイプのライトをお使いの時は、「見え方の違い」は考慮した方がいいかもです。
統一できる方法が確立してればいいのですが、いまはまだ、個別に対策するしかないようです。
「見え方が違う」ということを理解して、相互理解と思いやりの気持ちが大事かな^^;
ポッケがいつも使ってるライトは、結構その点配慮が行き届いていて、昼夜ともにしっかりキキながら
あかるすぎないという優れもの。
Umeme Photo Galleryさん(Umemeさんとこのブログは「お気に入り」にあります^^)の製品ですが、
tegeの後ろの棚においてもらってます。余裕があれば、とってもお勧めのフェイスライトです^^
向かって左がアゴ装着、右がお口装着タイプです。

場所はここ http://slurl.com/secondlife/MIYAZAKI/150/73/22
コレまでの記事一覧はココ http://tegetege.slmame.com/sitemap.html
それではまたですー^^
2009年01月12日
テクニック 第31回 -詐欺・テロの対処法-
嫌がらせ関連、嫌がらせ・悪意をもった行為の中で、危険なやつ
3.テロリスト:ハッカーや詐欺師のように大きな悪意と技術をもって他者を妨害する。
パターンを大まかにわけると
a.個人に対する攻撃
b.SIMもしくは不特定多数に対する攻撃
a.個人に対する攻撃・L$を吸い上げる詐欺アイテム
・スクリプト攻撃(おかしなパーティクルを出し続ける等)
などなど。
最近多いのはL$吸い上げでしょうか。
「振り込め詐欺」ではありませんがほんとに、あの手この手です。
古い例
昔あったのは、ブーツや服などの商品に仕込まれた「L$搾取」アイテム。
こういうのを装着すると、下のようなダイアログが出ます。

この背景色のダイアログでうっかりOKとか許可をすると、その後は自分の意志にかかわらず
自分のL$口座からスクリプトがL$を移動させてしまいます。移動は一瞬です。
あとは「だれそれにいくら払った」という事後承諾のメッセージが出るだけです。
このスクリプトは、それが内蔵されたオブジェクトをrezしたり、装着することで起動します。
本人がログインしているいないにかかわらず、スクリプトが動く限り継続されます。
アバターのL$口座からL$徴収を可能とするスクリプトを使った初歩的な搾取方法です。
一昨年の夏の終わり頃、ポッケのお友達の中にも被害者が出て、コツコツキャンプで貯めた数千L$を奪われた方がいました。
泣くに泣けません。しゃれになんないですから。。
これは分配型チップジャーや、キャンプシステムなどをセットする場合に用いるスクリプトで
キャンプを設置する側になるか、お店とかのオーナーじゃないと、まず、お目にかからないでしょう。
ですから、ビギナーさんやキャンプ生活されている方がこのダイアログに出会った場合は要注意です。
そう言ったモノ(チップジャー、キャンプシステム)などを使うとき以外
この色のダイアログが出たら、迷わず「Deny」(断るという意味)または「拒否」をとりあえず押して、
原因となったアイテムを外してしまいましょう。
最近の被害報告では、こういうダイアログなしにL$を抜かれてしまうというモノもあるようですが、定かではありません。
またこれとは別に「アカウント乗っ取り」のような事例報告もあって、もうホントに「いたちごっこ」です。
ログインしようとするといつまでもINできない、お友達からは「あんたいたよ」って言われる。
そう言う場合は「ゴースト」の場合もありますが、「乗っ取り」の可能性もあります。
怪しげな所で、怪しげなグループと接触し、いやな予感がしたら、アカウントのパスワードを変えるとかの対策を試みてください。
スクリプト攻撃は最近あまり聞かないのですがまだ残ってるかと思います。
これは対策は明確です。
・「スクリプト実行禁止」の場所にテレポートする。(土地をもっているお友達がいれば協力してもらって下さい。)
・「装備」アイテムを持ち物の「worn」で確認。
・可能性のありそうなアイテムを外す。
・その場所でリログする。
リログ後、持ち物から怪しいアイテムを削除またはスクリプトのみ除去。これでOKです。
詐欺アイテムは「善意の第三者」(悪気のないお友達)経由で回ってくることもあります。
tegeグループではそう言った情報が入り次第、可能性がある限り未確認段階であっても「グループ通知」でお知らせします。
色んなグループでも同様の情報提供がありますので、できたらグループ通知は見ないですぐにとじなたりしないでネ^^;
b.SIMもしくは不特定多数に対する攻撃
無限増殖プリムを使ったり、おかしなオブジェクトを放置する、逆にオブジェクトを奪っていく、等々。
こういうコトが出来るのはスクリプト・SLについて深い技術的知識と「悪意」をもった人間ですので接触自体が危険です。
即、SIMや土地のオーナー、詳しい人に連絡して避難しましょう。絶対に自分一人で何とかしようとしないことです。
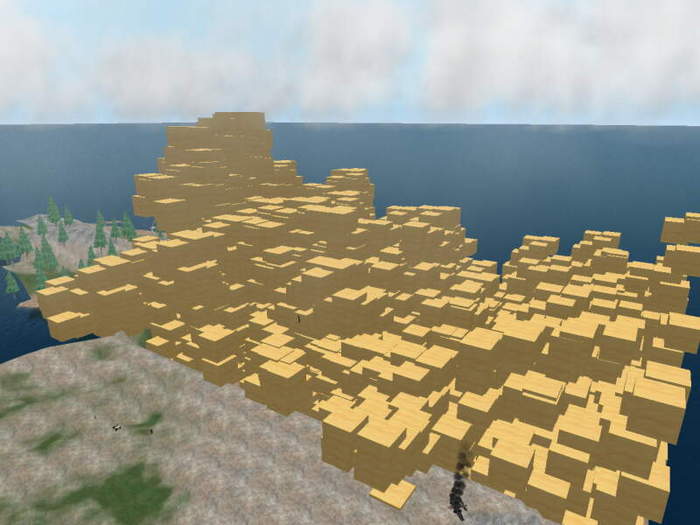
このSSは海外のSandboxでの実例です。

四角い「プリム」がただひたすら増えていって最後にSIMが機能を停止します。非常に危険なテロです。
このたぐい増殖プリムの中には「取り除こうとして触ると分裂する」やっかいなものがあります。
これと同じタイプの無限増殖プリムによるテロはMiyazakiでも一度遭遇してます。
当時のSSが見つからないので再現で^^;
まず、最初にとなりのSIMでなにか箱型のプリムが回転しながら上下していました。
しばらくしてその数が増えていき、「テロだ~」の連絡が。

しばらく注視していると、ドンドン増えてきて、とうとうTEGE上空にも1個飛んできてしまいました。
ものすごい悲鳴のような音を出しながら回転上下動を繰り返していました。
さて、コイツはTAKEしようとマウスで直接触る(マウスを当てて右クリック編集)と分裂します。
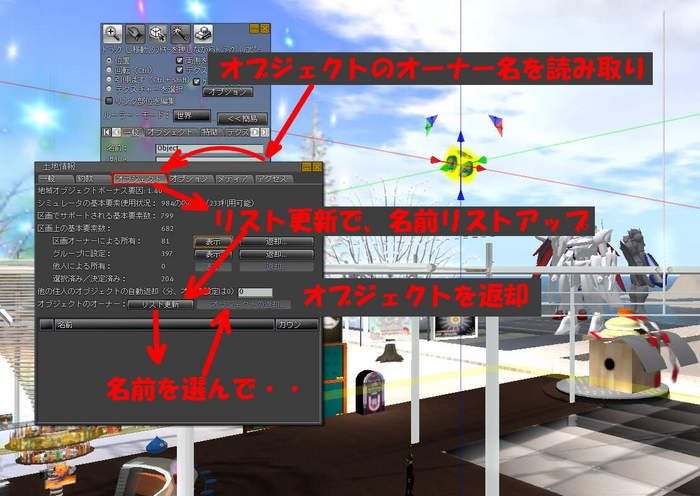
そこで、「落とし物の見つけ方」でやった要領。領域選択で直接触らずに増殖プリムをとっつかまえます。
まずどれでもいいので、手近なオブジェクト(増殖プリム以外)を編集。


編集ウインドウが出たら、マウス左クリックで、増殖プリムだけを包み込むように選択。
これでとっつかまえます。とっつかまえたらこっちのモノ。
でてきてる編集ウインドウからオブジェクトオーナーを特定します。

ここからは「土地のオーナー」だけが出来る作業。
土地の情報からオブジェクト→リスト更新。
その土地に存在するオブジェクトのオーナーリストが出ます。

このリストから先ほど特定したオブジェクトオーナー名を探し出して、リストからオブジェクト返却!
あとは、増殖プリムの進入を監視しつつ、SIMオーナーさん、管理スタッフさんとの連絡を密にして
しばらく警戒体勢を維持しました。
色んなパターンの嫌がらせやテロのお話しをしましたが、
基本は二つ。
・何があっても「冷静に」対処すること。
・訳がわからない、知らないモノは受け取ったり一人で何とかしようとしないこと。
くわえて、ムカついたからといって相手と同じ行為で報復は決してしないこと。
正確な知識や情報を持って、冷静に^^ それといい友人知人を持って「情報を共有」することです。
一人で考えて行動して解決できないことも結構たくさんあります。
かくいうポッケ自身もまだまだ知らないこと、できないこと、わからないことがた~くさんあります。
でも、人より物を知らないからって自分の価値が下がるわけでもナンでもないんですよね。
逆にモノ知ってるからってえらいわけでも何でもありません。
たった今現在、自分の持ってる考え方や知識が100%だとばかりに
知らない人や出来ない人を見下したり差別したりのけ者にしてみたり・・・
そうすることでしか・・人を下に見下ろす比較でしか自分の価値を確認できないとか、
そういう気持ちは人の進歩をそこで止めてしまいます。
今、ここにあるものはあるがままに。
知らないことは知らない、出来ないことは出来ない。。いつまでたっても勉強、勉強です^^
それではまたですー^^
コレまでの記事一覧はこちら http://tegetege.slmame.com/sitemap.html
2009年01月07日
テクニック 第30回 -ハラスメントへの対処-
テクニックというより、「処し方」みたいなものの第二回目。
2.自分の性癖としてハラスメントを行う。(一般人に混ざってるので一番たちが悪いかも)
なのですがこれが難しい。。
a.意識してやってくる場合(ハラスメントは承知で、その行為を楽しんでいる)
b.それがその人の行動の常識になってる場合(ハラスメントの意識無し)、
さらにきわどいグレーゾーン・・・・様々です。
a.意識してやってくる場合
はっきりしてわかりやすいのが「意識してやってる方」。
コレは前回の単純な嫌がらせに一番近く、やる側のメンタリティも単純なことが大半です。
要は、「自分の行為で相手の反応を見て楽しむ」ことであって、
かなりゆがんだ形ではありますが「集団の中の自分の存在」の確認のような側面があります。
なんらかの反応、たとえば嫌がるとか、怒ってののしるとか、怖がって泣くとか、逃げまどうとか
そう言う反応を期待しているワケです^^;
どっち方向にしろ、「自分の行為で相手の感情を動かせること」の確認でしょうか。
ですから、対処方法ははっきりしてます。とにかく何事もないかのように冷静に振る舞うことです。
決して怒るとか、やめてくださいとかいった「言葉」を相手に渡してはいけません。
彼らが一番おそれるのは自分がネグレクトされ続けること。
冷静な言葉や対応が、彼らの行為全てが「冷たく」見つめられていることを示します。
セクシャルハラスメントの場合を考えると、とにかくストレートなヤツとIM攻勢があります。
タイプ1:いきなり・・・の人達
(セクシャルハラスメントでよくある、すっぱだかとか^^;エログロSSやオブジェクト送りつけ)
女性アバターの場合、海外でよくIMやフレンドをいきなり送られたり、妙な言葉やSSを送られたりすると思います。
いきなりのフレンドとSSやオブジェクトは絶対受け取らないようにしましょう。
対処の仕方は、なーんもいわずに、昨日と同じ。
・相手がわかるようにSSを取り、
「I took your pics and recorded your avater name and chat. 」
「I'll send these pics and records, im making report to Linden Lab.」
とだけいって無視しちゃいましょう。
PGで日本SIMなんかでのことであれば、ssとチャット記録、相手の名前をSIMや土地のオーナーさんに
通報しておくとよいでしょう。とにかく冷静に動かぬ証拠を押さえて対処することが肝心です。
タイプ2:IM攻勢
IMで挨拶してきて、その後言葉巧みに口説いてこられるパターンがめっちゃ多いです。
ハラスメントというより、「しつこいナンパ」でしょうか^^;
前者に対して「言葉」によるセクシャルハラスメント、それも巧妙なヤツです。
ポッケが女性アバターで経験した実例ww ホント口ウマイですよ、アッチの方w
買い物してたらよってきてw
X 「hi there」
ぽ 「hi」
X 「What are you looking for?」(何かおさがし?)
ぽ 「Im looking for a DJ booth」(えとね、DJブースさがしてんねんけど・・)
X 「cool」(お、いいねー)
ぽ 「and you?」(あんたさんは?)
X 「Im looking for beautiful women in SL」(カワイイガールフレンド探してる)
ぽ 「Have you found ? ))」(みっかった?w)
X 「i found now」(今見つけた)
とかってwとにかく、IM使って女性と見たらいろいろいってきます。これもうざったいですよね。
事前察知
海外では相手がIMを送ってくるケースがすごく多いのですが、アバターの動きで察知することが出来ます。
・アバターが自分の方に向いて立ち止まる。
・一旦やや顔が上を向いて、次にクビを深く下に向けた後、顔が上を向く。
・顔が正面を向く
この順番にアバターが動いたら次の瞬間にIMがきますw

立ち止まったアバターの顔がやや上に向いたらさっさと動いてよけちゃいましょうw
ポッケがよく使う、とどめの言葉を書いときます。これ言った後何か言ってきた人は未だかつていませんw
言いたいだけ、とことん言わせておいて・・・
「Sry, i am a male, bye boy」 (ごめんねー、わし男なんよ、ボクちゃん)
b.それがその人の行動の常識になってる場合(ハラスメントの意識無し)
これはもうRLと同じで微妙な問題と人格、人間関係がつきまとって複雑です。
日本人同士が多いのではないでしょうか。
基本的に、こういうハラスメントをされる方は、なんらかの「勘違い」「考え違い」をされていますので
自分が間違ったことをしているという罪の意識がありません。
罪の意識が無い方に、間違いを強い言葉で指摘しても逆ギレされるだけなのですが・・・・
好意的に考えると「知らないでやってる」ということもあり得ます。
考え違いを修正してもらおうとしても出来る方とそうじゃない方がいらっしゃいますので、その判定も必要です。
こういう方には最初に一度意思表示をしっかりしておくべきです。その後の対応で判定すればよいのではと思います。
一度言って変わらない場合、これは「guilty」(有罪)です。
この場合も冷静さと少々の我慢と時間が必要です。
BAN権限を行使できるSIMや土地のオーナー、リンデン社が、伝聞のみによる判定では動きにくいってこともあります。
どうしても我慢できない場合は、接触を避けるようにするのと、一時的に「あしらう」「かわす」技術がいるかもしれません。
こういったハラスメントには、曖昧な部分があるので、対処には時間がかかります。
場合によっては水掛け論になったりするので、客観的に確実な証拠をしっかり残し積み上げるしかありません。
うっかり途中の段階で仕掛けると泥沼になったりします。これはもう戦争というか闘いになります。
やむを得ず人を糾弾するときは、完璧を期さないといけません。
1個の人格を攻撃するという行為になりますから、くれぐれも慎重に。
で、一旦攻撃に移ったら、反論・反撃の余地が無いほど的確かつ確実に。
「こう思ってこうしてた。。」という言い訳が認められないように。。。。(こわ~~・・・)
微妙でむずかしいとこです・・それではまたー
2009年01月06日
テクニック 第29回 -嫌がらせへの対処1-
今日はテクニックというより、「処し方」みたいなものを。
昨日、セクシャルハラスメント行為をうけた方のお話しをお伺いしました。
ポッケも、こないだ久しぶりに行ったSANDBOXで、カゴをかぶせてくるヤツに遭遇しました。
(これは、簡単にとっちめてやりましたが^^; 非暴力的なやり方ですが、公開しません。
知りたい方は直接ポッケまでw^^)
相変わらず、こういう人いるんですねー・・。
これまで、ポッケが経験したのは、プッシュ、カゴ、カゴで吹っ飛ばす、銃撃etc・・・
こういう「いて欲しくない人」は3パターンあります。
1.ビギナーもしくは弱そうなアバターに対しておもしろがって嫌がらせをする(子供みたいですネ^^;)
2.自分の性癖としてハラスメントを行う。(一般人に混ざってるので一番たちが悪いかも)
3.テロリスト:ハッカーや詐欺師のように大きな悪意と技術をもって他者を妨害する。
(これは一般の方が対処するのは危険です)
対抗手段の要点は、とにかく落ち着いて、
・冷静に相手の力(相手がどこまで自分にできるか)をはかること。
・自分からは同じような手段で報復しようとしないこと。
・過度の危険(テロ等)の可能性を感じたら即テレポートして避難し、誰かに相談すること。
長くなりますので、3回に分けます。
1.ビギナー・弱者イジメ対策
まずは、こういう困ったさん達。でも、大概中身はさほどたいしたコトできる人ではないので
(だからこそ、自分より弱いモノを見つけていじめるんですが^^;)
冷静に対処すれば、撃退は可能です。
一年以上前のですが、現場写真です。
キャンプ中のビギナーキャンパーさん(女性アバター)に対して
男性アバター二人で大声で叫んだり周りで飛び交ってぶつかってきたりして威嚇を行い
キャンプ行為を妨害(キャンプの乗っ取り目的?)しようとしました。

対抗してポッケもやや厳ついアバターに変身した上で、
・相手がわかるように何枚もSSを取り、
・「I took your pics and recorded your avater name and chat. 」
「I'll send these pics and records, im making a report to Linden Lab.」
とだけ言って差し上げました。いっさい武器は使ってませんし、相手をののしったりしてません。
(あなたたちの名前とチャット内容、SSを記録した。コレをリンデンに報告します)
コレを聞いた二人の嫌がらせマンは、立ち止まり、しょぼ~んっとしてしまい・・・
TPで去っていきました。(実際には嫌がらせ報告送ってませんが^^;)

SANDBOXやキャンプ地あたりでビギナーをいじめる輩はこれで大抵どこかに逃げていきます。
それでも立ち去らないようなヤツは嫌がらせ報告を送っちゃってやってください。
あとは相手にするだけ面倒ですからmuteするなど無視してれば、じきいなくなります。
基本的に「Sit」は強力で、その状態のアバターを押しのけることは出来ません。
送りつけてくる物は一切受け取ってはいけません。
しつこくうざったすぎるようであれば、xxxx Lindenという名前の方で
onlineの方を、検索で探し、IMででもHELPをおくってみてください。
名字(後ろの名前)が"Linden"の方はLindenのスタッフさんです。
嫌がらせややテロ、ハラスメントはルール違反で、自由なSLの世界では禁止されている事柄です。
SLにおいてリンデン社は各個人の行動に出来る限り不干渉の立場を取りますが
SLの世界・コミュニティを維持するため最低限の行動上のガイドラインを定めています。
これを「コミュニティ・スタンダード」といい、6項目であるため「BIG6」と呼びます。
詳細はこちら http://help.secondlife.com/jp/rules/cs.php
ざーっとわかりやすく書くと下みたいな感じかな。
(わかりやすく書くため、不正確な部分もありますので、上記サイトで詳細をご確認下さい。)
要するに、「悪意をもって他者のコミュニケーションやSLでの行動を阻害しないように」ってことです。
1.非許容(不寛容)Intolerance
悪意のない他人に対して、その人の単なる属性(性別・出自・言語・宗教)のみをもって排斥を行うこと。
つまり、どんな人でも、(以下のルールに反して故意に悪さをしない限り)のけ者にしようとしたりしないでねってことです。
2.ハラスメント Harassment
いわずもがなです。性的ハラスメントほかパワーハラスメントetc、とにかくなんらかの優位をタテに
相手に不快感を与えることを強要すること。これはいけません。
3.攻撃 Assault
相手を体当たり等で押す、銃撃、スクリプトその他の攻撃手段によって他人を妨害する行為です。
4.開示 Disclosure
個人的に知り得た情報(チャットやIMの記録、リアルライフでの個人情報)等を他人に開示したり
公開して、プライバシー侵害を行うこと。
5.わいせつ Indecency
PGなど、Mature表示となっていない領域でのわいせつな行動等
6.平和を乱す行為(平和の擾乱)Disturbing the Peace
意図的に特殊なスクリプトやオブジェクト等を用いてSIMサーバーに負担をかけ、
他の住人が平和にSLを楽しむことを妨害すること
基本的には、RLでもしてはいけないことですよね。
仮想空間なので、それを過度に曲解・悪用してこういうことやるって、ほんと情けない限りです。
次回はちょっと危険なコトについて。
それではまたですー
2009年01月02日
テクニック 第28回 -タイピングアニメ-
今年も「テクニック」シリーズをよろしくです^^
コレまでの記事一覧はココ http://tegetege.slmame.com/sitemap.html
さてさて、みなさん新年のご挨拶とかこの時期チャット量が増えてるかと思います。
たまーに、チャットしてるときのアニメやサウンドがうざったいときありません?
色んなチャットタイピング・アニメーションもあってそれ使ってもいいんですが、静かにしたいときや
他のアニメの邪魔っぽいときあると思います。
今日はそんなタイピングアニメーションの止め方です。
ご紹介するのは2通り。
アニメとサウンド同時カットの方法と、アニメだけ止めるツールのご紹介。
まずなーんもしないと、チャットの時にかちゃかちゃ音ならしながらアバターがタイピングします。

コレを止めるメニューが、例の恐怖の「DebugSetting」の中にあります。
このメニューでは、タイピングアニメとサウンドの両方を止めちゃいます。
Advanced から Debug Setting を選ぶと左下にちっこいダイアログがでます。

ここで、空白になっている枠の隣のボタンを押します。
すると・・・ずらーっと意味不明のアルファベットが・・・
ココは十分注意して操作して下さい。
出てきた縦長のリストをスクロールして、「Play Typing Animation」を探して選択します。

で、その下側の方の「正」ッテなってるトコをクリックすると「正」と「誤」が選べますので
ここを「誤」にします。 これでウィンドウを閉じると一丁上がり。
サウンド藻アニメも止まります。
元に戻したいときは、再びここを「正」にするといいだけです。
でも、アニメはいいけど、サウンド止めちゃうと寂しい・・なによりチャットの間が取りにくいってったり。
そこで、タイピングアニメだけ止めるツールのご紹介。
Type killerってツールがフリーであります。
場所はご存じVista Animation
Vista http://slurl.com/secondlife/Vista%20Animations/89/129/24

この黄色い看板から0L$で購入できます。
使用方法は簡単。装着するだけ。

これでサウンドはそのままで、アニメーションだけとまります。
これはZHAO MB2に入っている機能ですが、案外普及してないのと、操作性が良くなくてご存じの方少ないと思います。
それと、取説にも書いてあるのですが、まだまだ完全じゃないので、アニメが出ちゃうこともあるようです。
てことで、ZHAO含めて、色んなツールをうまく使いこなすと快適に過ごせそうです。
それではまたですー^^




